 Adobe Animate cc 2017破解版是一款专业实用、功能强大、操作便捷的动画制作软件。Adobe Animate cc
2017破解版简称An cc 2017,其拥有大量的新特性,并支持通过可扩展架构去支持包括SVG在内的几乎任何动画格式。
Adobe Animate cc 2017破解版是一款专业实用、功能强大、操作便捷的动画制作软件。Adobe Animate cc
2017破解版简称An cc 2017,其拥有大量的新特性,并支持通过可扩展架构去支持包括SVG在内的几乎任何动画格式。

软件特色
1、整合式虚拟摄影机,使用内建虚拟摄影机可在动画上进行平移和缩放。
2、向量笔刷改良功能,建立和共用自订笔刷、将图样笔刷转换为标准笔刷,以及透过提升的压力与倾斜感应能力展现更丰富的效果。
3、Creative Cloud Assets 改良功能,对您储存在 Creative Cloud 中的所有资产 (包括 Creative Cloud Libraries 中的档案、使用 CC 桌面产品所建立的资产,以及行动专案),进行封存、复原、加入注解,并查看其版本记录。
4、改进的铅笔和画笔,精确的矢量沿曲线轮廓,更快速的实时预览。
5、更简单的音频同步,可控制音频直接在时间轴上循环播放。
6、更快的换色,定名标记的颜色就可以改变一个颜色,并让它自动更新您的整个项目。
7、集成了最新版的Flash Player和AIR SDK。
8、自定义分辨率输出,如超高清和Hi-DPI显示盘活旧内容。
9、可重复使用的符号。
10、直觉化的使用者界面。
软件功能
1、矢量艺术画笔。
2、360°旋转画布。
3、彩色洋葱皮。
4、渐层支援。
5、CSS 筛选器支援。
6、原生HTML。
7、4K +视频输出,导出视频与最新的超高清和Hi-DPI显示自定义分辨率。
8、支持摄像头功能。
9、可通过CC库共享动画资源。
10、随帧主题平移。
安装破解步骤
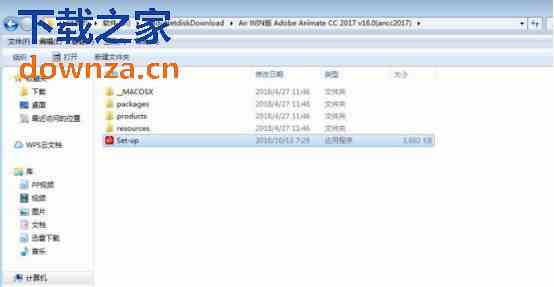
在华军下载animate cc 2017破解版,并解压安装包,然后运行“Set-up.exe”开始安装。

如果没有账号的可以注册一个,这样方便快捷点,不想注册的话我们可以选择断开计算机网络。

一般只需几分钟即可安装完成

安装完成之后需要打开试用一次。

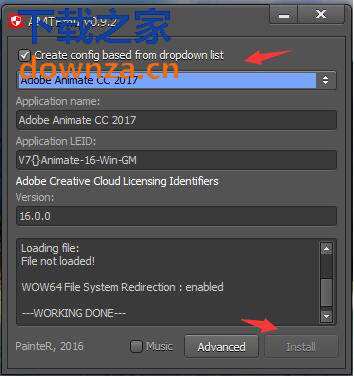
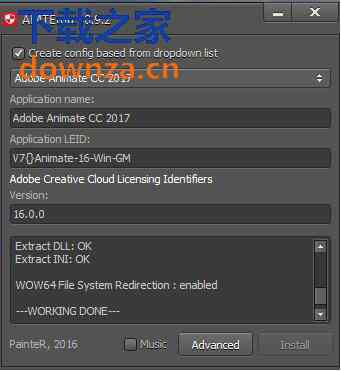
选择Adobe Animate CC2017,点击Install。

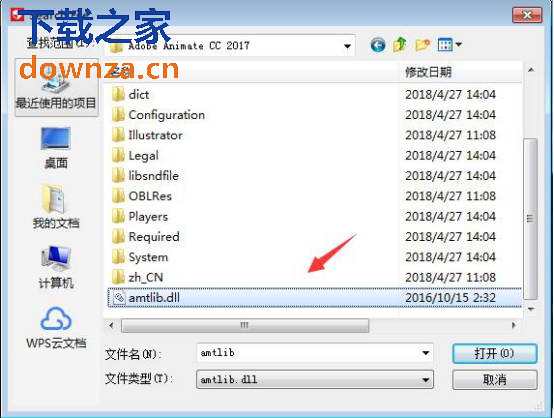
找到安装目录的位置,默认是在C盘/Program Files/ Adobe Animate CC 2017,找到文件“amtlib.dll”,点击,然后点击打开

提示“OK”即破解安装完成

Animate cc 2017破解完成,打开开始菜单,运行“AnimateCC2017”就可以开始体验了。

使用方法
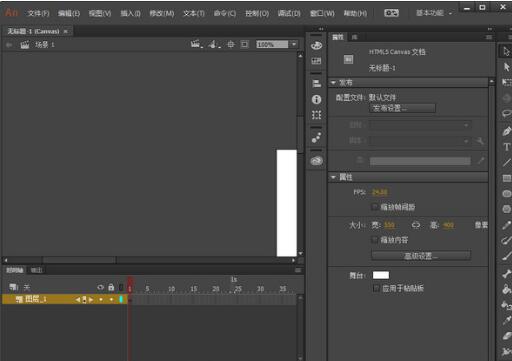
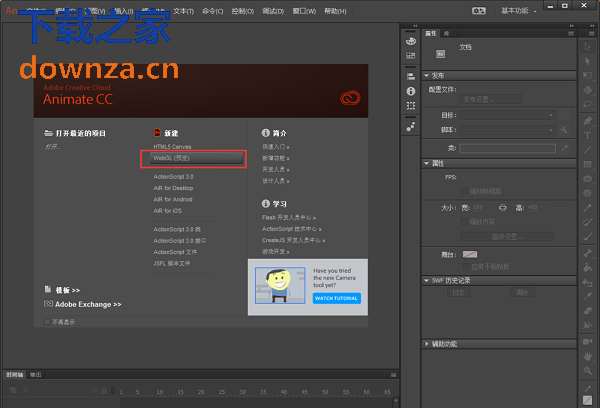
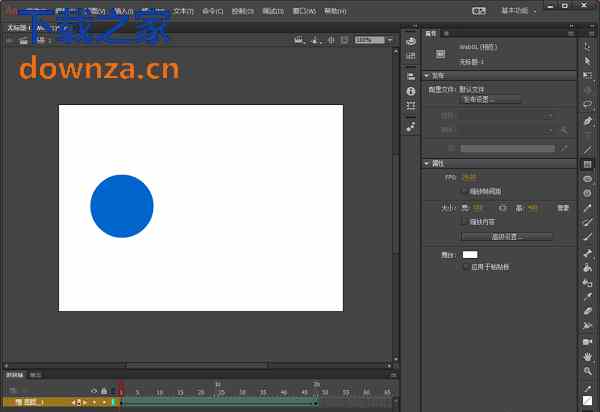
1、首先打开软件,新建一个“WebGL(预览)”文档。

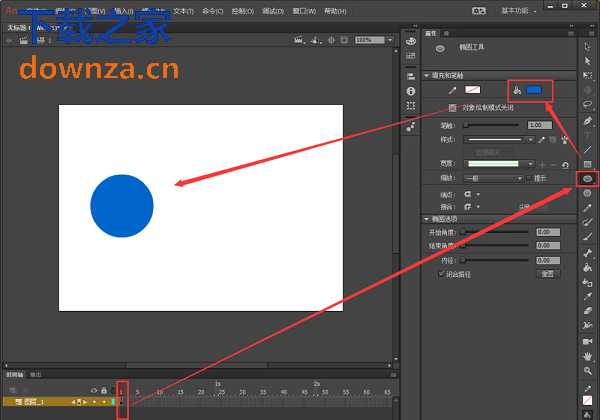
2、创建完之后,选择时间轴的第一帧,点击右侧工具栏中的椭圆工具,选择好颜色后在画布中画一个圆。

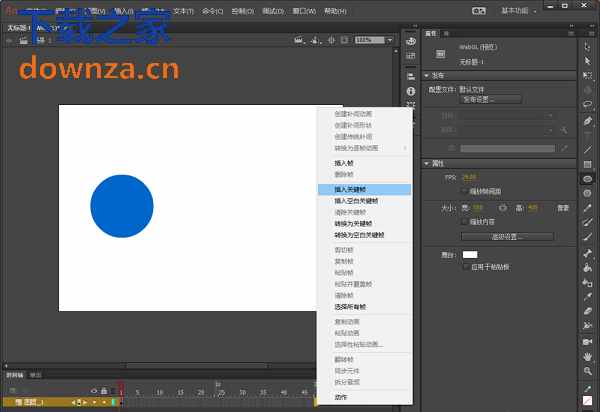
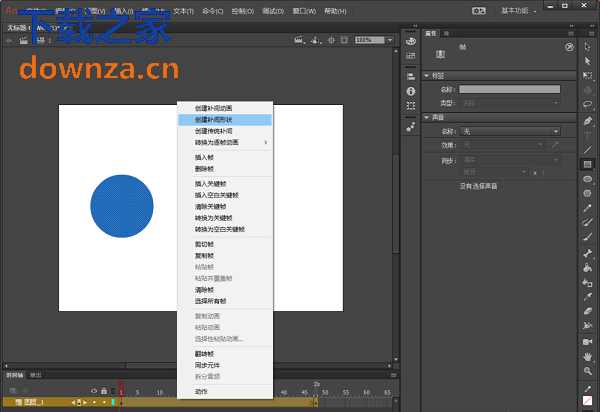
3、在时间轴上,用鼠标右击2S的位置,选择“插入关键帧”。

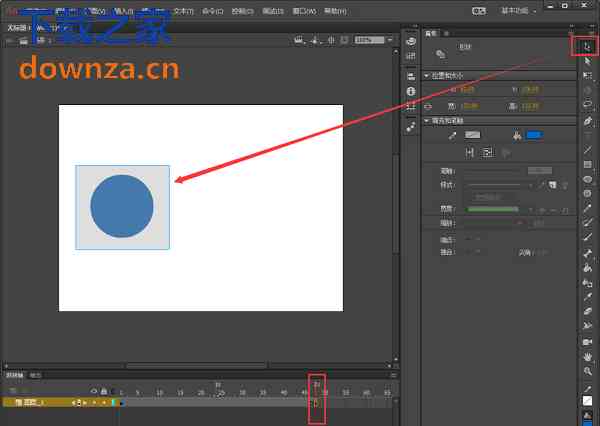
4、选择刚才插入的帧,用移动工具把画的圆框选后,删除。

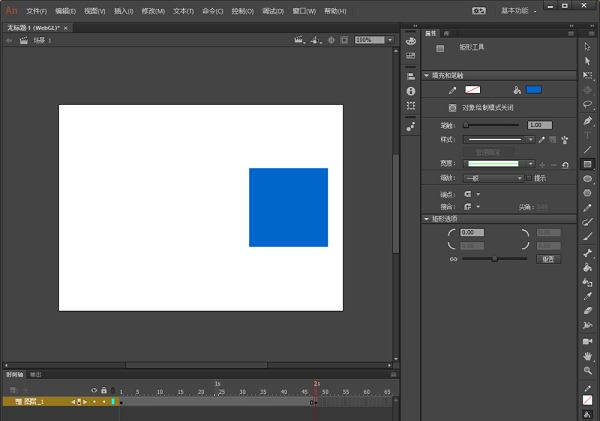
5、然后在右侧画一个正方形。

6、选中时间轴上1-2S的所有帧,右击鼠标选择“创建补间形状”。

7、创建完之后时间轴上一部分变成绿色了,证明已经创建好补间动画了。


 万彩动画大师 最新版 v3.0.506
万彩动画大师 最新版 v3.0.506
 神奇屏幕转GIF软件 正式版 v1.0.0.169
神奇屏幕转GIF软件 正式版 v1.0.0.169
 硕思闪客精灵 官方版 v7.4.532.0
硕思闪客精灵 官方版 v7.4.532.0
 七彩色gif动态图制作工具 官方版 v6.8
七彩色gif动态图制作工具 官方版 v6.8
 闪电GIF制作软件 官方版 v7.4.5.0
闪电GIF制作软件 官方版 v7.4.5.0
 Ulead GIF Animator 汉化绿色版v5.11
Ulead GIF Animator 汉化绿色版v5.11

































