 Revolution Slider官方版是一款相当优秀的幻灯片插件,Revolution
Slider官方版功能强劲,具备了视差的功能,是目前最强大的幻灯片插件,包括自适应功能、可创建全宽幻灯片等,可以通过安装这个插件轻松实现在网站显示漂亮的幻灯片。
Revolution Slider官方版是一款相当优秀的幻灯片插件,Revolution
Slider官方版功能强劲,具备了视差的功能,是目前最强大的幻灯片插件,包括自适应功能、可创建全宽幻灯片等,可以通过安装这个插件轻松实现在网站显示漂亮的幻灯片。
软件功能
1.Revolution Slider官方版内置微软雅黑、黑体、宋体等国内字体
2.图片和缩略图自动调整大小
3.无限字幕层
4.轻松创建图片、文字、HTML、视频等字幕层
5.无限的幻灯片
6.支持iPhone和Android触摸滑动幻灯片
7.100%后台自定义
8.大大提高加载速度
9.容易整合到您的网站上
10.可视化操作字幕
11.全宽、自适应(8级)模式
12.带阴影选项
13.无数种过渡方式
14.10种不同的动画类型
15.20种不同的幻灯片过渡
16.兼容wpml
17.支持触摸
使用教程
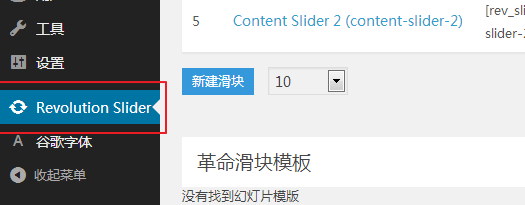
第一步:找到Revolution Slider

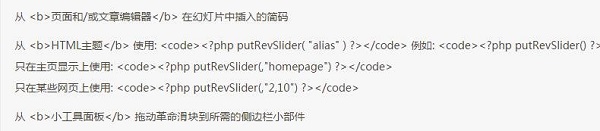
如果你的主题没有集成幻灯片接口,那你要在页面自己添加简码:

第二步:新建


参数根据自己的需要灵活设置,如果不需要什么特殊效果,一路点下去,点新建滑块,就完成了幻灯片的新建,注意到前面填的名称!名称请使用英文!!!
幻灯片简码会自动生成!

这些参数,根据自己的需要去设置。汉化版都是中文的,一看都懂的!
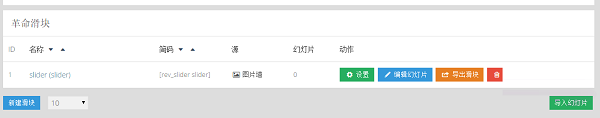
第三步:新建完会出现你刚新建的slider幻灯片

点击编辑幻灯片,就可以插入你想显示的图片

一切都设置完,就可以在页面用简码去引用这个幻灯啦!!!
Revolution Slider导入数据教程
一、认识Revolution Slider数据包
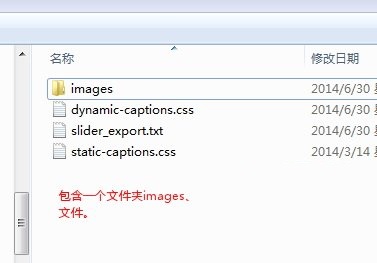
Revolution Slider数据包是一个压缩的zip文件。例如:home-slider-1.zip。首先你要解压出来,包含下面的一些文件:

文件夹和文件说明:
images是幻灯片用到的图片,slider-export.txt是需要直接导入的文件,static-captions.css是需要用于重写的样式。dynamic-captions.css一般可以忽略。
二、导入数据
首先在wp后台点击Revolution Slider菜单:

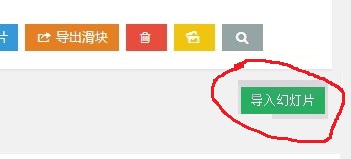
在右边有一个导入幻灯片按钮:

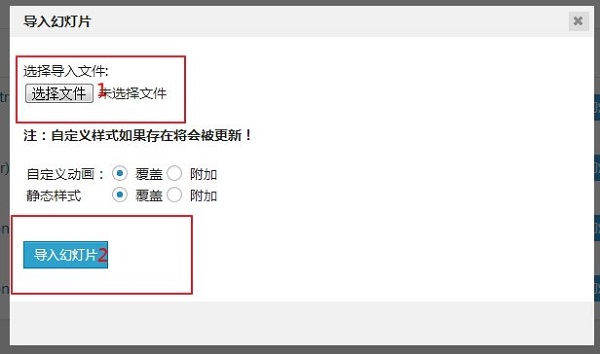
点导入幻灯片:

先点选择文件,选择slider-export.txt,然后选择导入幻灯片。之后就等待导入数据完成。你会发现刚才导入的数据在列表中:

三、上传images图片
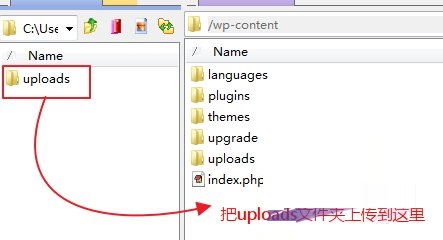
现在是用到images文件夹的时候了。打开images文件夹,会发现有一个uploads文件夹。你通过ftp登录网站根目录,点wp-content目录进入。然后把整个uploads文件夹上传到这里即可。

四、设置幻灯片样式
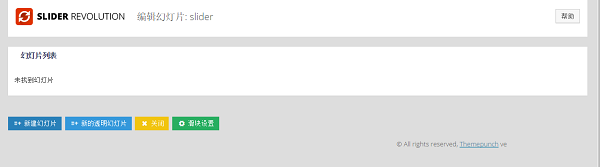
在Revolution Slider列表页,点编辑幻灯片:

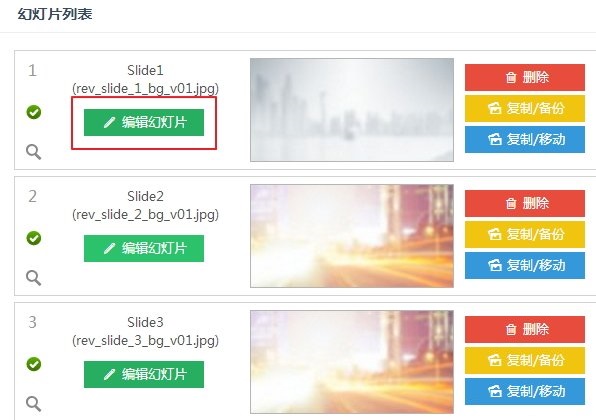
然后会出来每张幻灯片的列表:

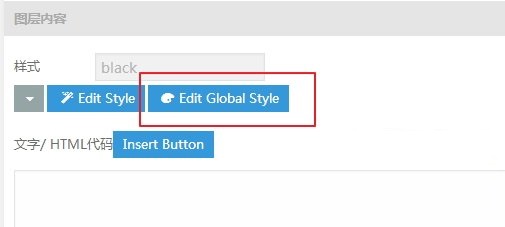
随便点哪一个:编辑幻灯片。进入具体幻灯片的编辑,往下拖,会看到“Edit Global Style”:

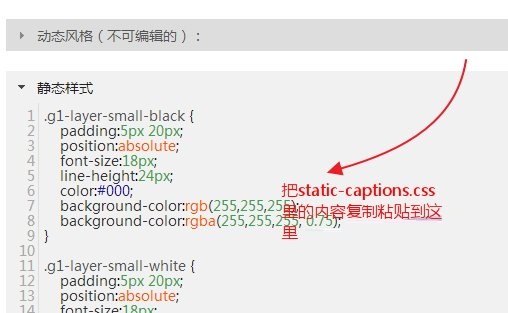
点击:“Edit Global Style”,打开,然后把static-captions.css文件里的内容复制到“静态样式”框,保存。

最后更新幻灯片即可。
更新日志
添加了删除用户幻灯片模板的选项
粘性层的布局设置已更改
删除不需要的CSS行和缩小CSS输出settings.css
修复了与我们的空白全宽模板和WordPress 4.7不兼容
合并Google字体加载调用次数较少
删除不需要的CSS行和缩小CSS输出settings.css
添加了选项以在轮播模式下在所有幻灯片上显示层
添加了在幻灯片上为YouTube视频背景使用YouTube视频封面的选项
添加box-shadow:none css默认设置在层内的标签,以避免Wordpress基本主题边框
新选项添加到淡出主角内容可选,当视差滚动激活时,像幻灯片背景,层,静态层,视差层
添加了一个选项来按%设置组大小。 组的内容也可以设置为基于%
增加了新的轮播幻灯片速度和速度选项添加新的轮播幻灯片速度选项
添加了一个选项,允许首先在视口中显示轮播。
添加了用于添加选项卡索引的层选项。
添加了版本检查加载模块和一些功能来处理缓存问题
重新设计幻灯片模板的导入过程
轮播幻灯片将始终淡入,而不会出现开始幻灯片效果,这在某些情况下是恼人的
轮播将作用于幻灯片甚至由于可点击元素
扩展空闲/悬停样式编辑器在幻灯片编辑器模式下更快的工作过程
jQuery和Slider CSS编辑器也可用,因为Slide Editor模式可以简化Slide构建过程
静态/全局样式现已过时
Font Awesome库更新到4.7.0
轻微提高汉化率
几十项已知BUG修复

 硕思闪客精灵 官方版 v7.4.5320
硕思闪客精灵 官方版 v7.4.5320
 3dmax2017 中文版
3dmax2017 中文版
 转转大师GIF制作软件 官方版 v1.0.3.1
转转大师GIF制作软件 官方版 v1.0.3.1
 Isotropix Clarisse iFX 最新版 v4.0
Isotropix Clarisse iFX 最新版 v4.0
 Video To Gif Maker 最新版 v2.4
Video To Gif Maker 最新版 v2.4
 KeyShot 官方中文版v6.3.16
KeyShot 官方中文版v6.3.16

























