 Expo XDE官方版是一款非常优秀的expo开发工具,Expo
XDE官方版是一组工具、库和服务,能通过编写JavaScript来构建本地的iOS和Android应用程序,使用起来简单方便!
Expo XDE官方版是一款非常优秀的expo开发工具,Expo
XDE官方版是一组工具、库和服务,能通过编写JavaScript来构建本地的iOS和Android应用程序,使用起来简单方便!

使用说明
登录屏幕
当你第一次打开Expo XDE官方版时,你会在屏幕上看到这个标志。如果你已经有了账户,那就注册吧。如果没有,你可以注册一个账户。

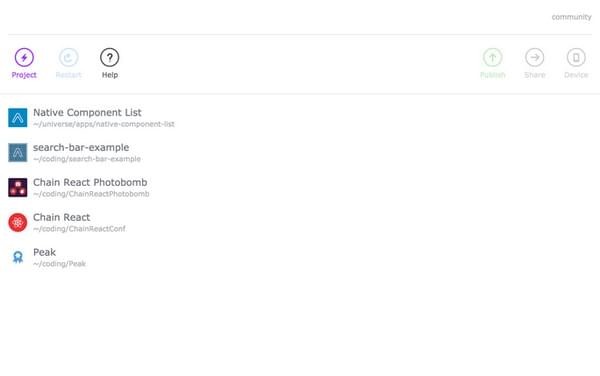
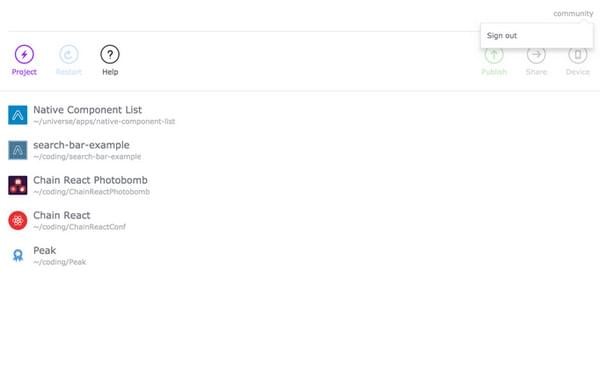
主屏幕
成功,你签署!在这个屏幕上,您可能希望创建一个新项目或打开一个现有项目。为了方便起见,我们列出了一些您最近开放的项目。

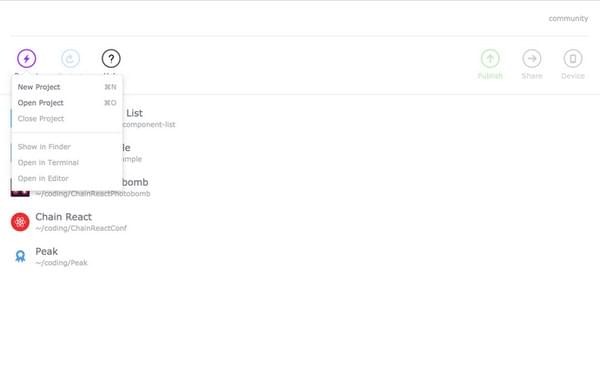
项目对话框
单击Project,您将看到从这里可以做的所有事情。当然,您不能关闭一个项目或在finder中显示它,等等,因为您还没有打开一个项目。

如果你愿意,请退出
在任何时候你都可以点击右上角的用户名并退出。或注销。谁能真正同意这种说法?

项目的屏幕
所以我们开启了一个新项目。左边的窗格是React Packager版本,您可以在Up和Running以及Expo如何工作方面了解更多。右边的窗格是设备日志,您可以在查看日志中了解更多。

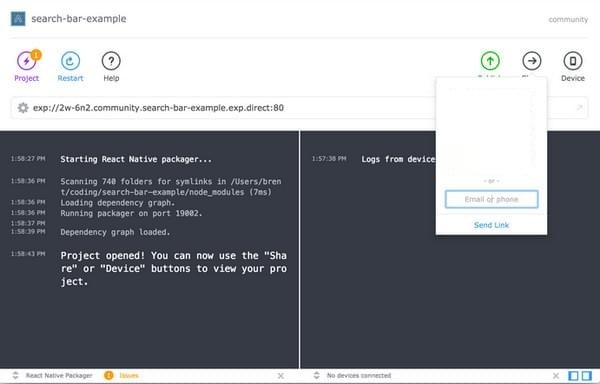
分享
向任何有互联网连接的人发送你的应用的链接。如果你的设备没有连接到你的电脑上,这对于连接你的设备也是很有用的。

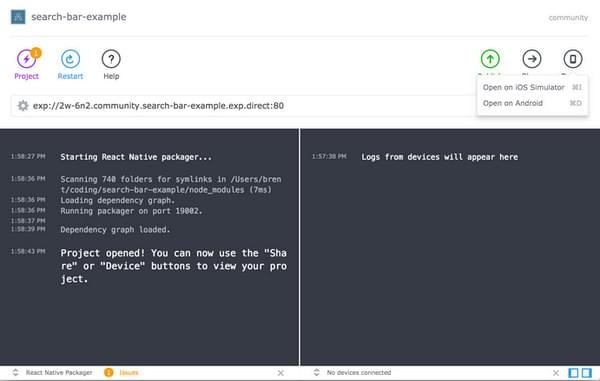
打开设备上
设备按钮可以让你在设备或模拟器上快速打开应用程序。

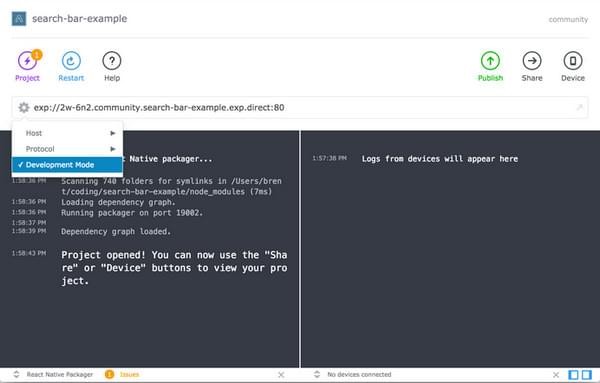
开发者模式
你会经常想要工作在您的项目开发模式。这使它运行有点慢,因为它增加了很多运行时验证代码的警告你的潜在的问题,但它也给您访问住重载,重载,远程调试和元素检查员。禁用发展模式并重新加载应用程序如果你想要测试什么相关性能。

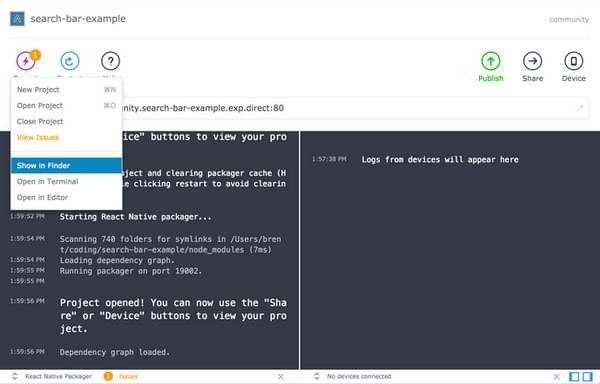
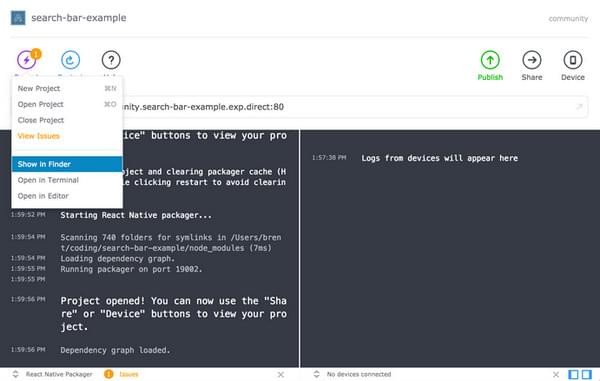
项目对话框(打开项目)
除了从主屏幕提供的选项外,在打开项目时,我们还允许您访问一些快捷方式,比如在finder中显示项目目录。

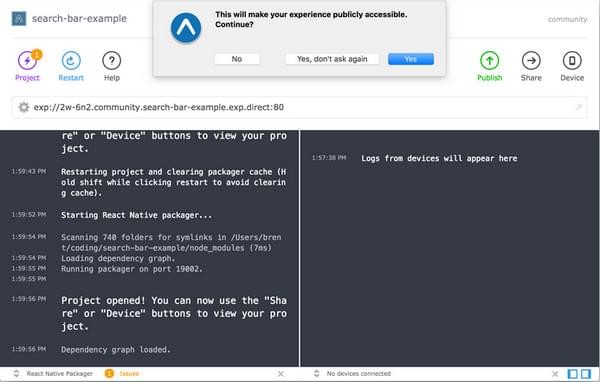
发布
当您在进行项目时,会从您的计算机上提供一个临时URL。当您准备与其他人共享项目时,您可以发布项目以获得一个永久URL(例如expo.io/@your-username/your-app-slug),任何人都可以与Expo客户端打开该URL。
当您单击XDE中的Publish按钮时,您将被要求确认您希望您的项目对公众可用。XDE需要一些时间来生成缩小的JS包并将您的资产上载到我们的服务器,一旦完成,打印出您的应用程序发布的URL。


 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 Rider 2019 最新版
Rider 2019 最新版
 UltraEdit 官方版 v29.00
UltraEdit 官方版 v29.00
 phpstorm 2019 官方版
phpstorm 2019 官方版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38




























