 七彩色图片排版工具官方版是一款十分优秀的图片排版软件,七彩色图片排版工具官方版界面简洁,功能实用,可快速批量制作图片,非常的高效便捷。
七彩色图片排版工具官方版是一款十分优秀的图片排版软件,七彩色图片排版工具官方版界面简洁,功能实用,可快速批量制作图片,非常的高效便捷。

使用说明
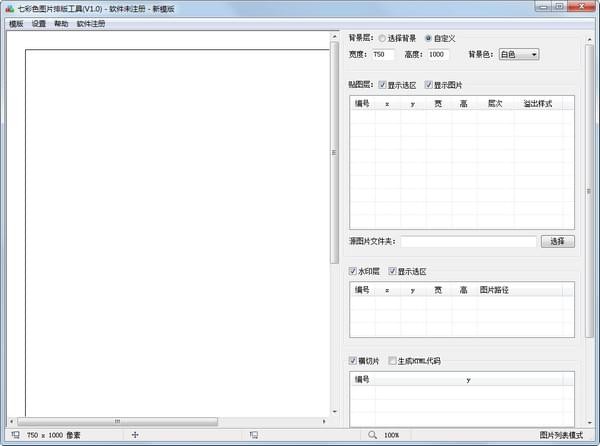
1、 【背景层】
背景层相当于图片模版中的画布,是图片模版中的底层图层,最终制作的图片尺寸由背景层尺寸决定。
在七彩色图片排版工具官方版中可以选择一张图片做为背景层,也可以自定义背景层的尺寸和背景色。
2、 【贴图层】
贴图层处于背景层与水印层之间,属于中层图层,是图片模版中最常用的图层。
在背景层上方或下方创建贴图层选区,从【源图片文件夹】中加载图片进行贴图。
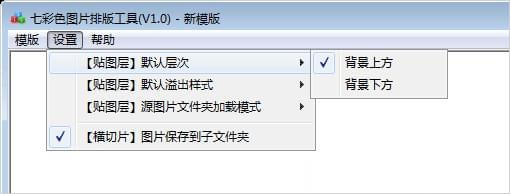
3、 【贴图层】层次

背景上方:贴图层图片显示在背景层的上方,这是默认选项。
背景下方:贴图层图片显示在背景层的下方,可制作如下效果:

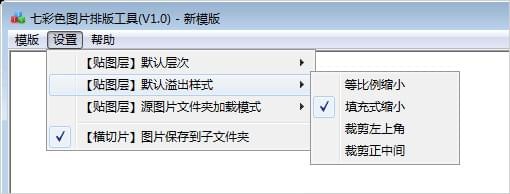
4、 【贴图层】溢出样式

各种选项的效果图如下:

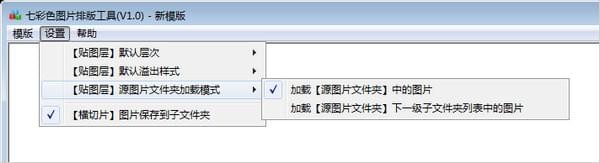
5、 【贴图层】源图片文件夹加载模式

说明:在进行批量制作图片时,加载【贴图层】图片有两种模式可供选择:
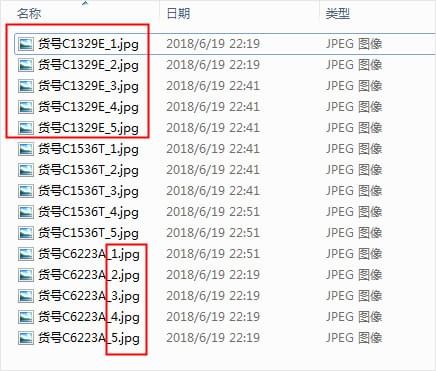
a. 加载【源图片文件夹】中的图片:将所有需要处理的图片集中存放在【源图片文件夹】中,根据创建的【贴图层】的数量对图片名称进行编号。
如果【贴图层】的数量小于10个, 可在文件名后加上 _1, _2, _3 ... 来进行排序。
如果【贴图层】的数量大于9个,可在文件名后加上_01, _02, _03 ..., _10, _11 ... 来进行排序。

注意:每一组图片的数量必须与创建的【贴图层】数量相等,如果某一组的图片数量不足,可用一张空白图片文件来填补。
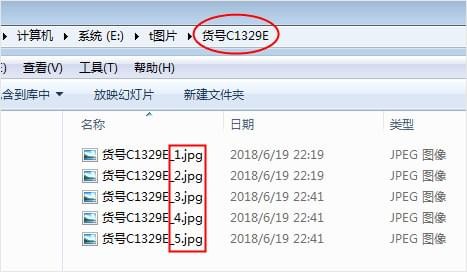
b. 加载【源图片文件夹】下一级子文件夹列表中的图片:将不同图片按分类存放在不同文件夹中,并统一将这些文件夹集中存放在【源图片文件夹】中。
每一组图片对应一个子文件夹。


提示:由于每一组图片对应一个子文件夹,如果某一组的图片数量不足时,不需要用空白图片文件来填充。
6、 【水印层】
水印层是图片模版中最顶层的图层。
提示:水印层选择png透明图片效果最佳。
更新日志
1. 新增【添加心型图】功能。
2. 【贴图层】多选后可点右键设置【层次】和【溢出样式】
3.优化图片处理过程,提升图片处理速度。

 嗨格式抠图大师 官方版 v1.4.151.0
嗨格式抠图大师 官方版 v1.4.151.0
 photoshop cs6 破解版
photoshop cs6 破解版
 coreldraw 9 简体中文版
coreldraw 9 简体中文版
 Sketchup2020 最新版
Sketchup2020 最新版
 风云抠图 官方版 v2.0.0.1
风云抠图 官方版 v2.0.0.1
 Exposure2021 官方版
Exposure2021 官方版



























