 图片编辑器官方版是一款实用性强的图片编辑软件。图片编辑器最新版调整照片的颜色,旋转、裁剪、调整大小、添加效果、相框,并可在照片上涂鸦,轻松旋转,
剪裁或调整照片大小。图片编辑器官方版使用起来简单顺手,操作方便,将照片打造成不同效果,增加故事更,让您的照片彰显特色,引人注目。
图片编辑器官方版是一款实用性强的图片编辑软件。图片编辑器最新版调整照片的颜色,旋转、裁剪、调整大小、添加效果、相框,并可在照片上涂鸦,轻松旋转,
剪裁或调整照片大小。图片编辑器官方版使用起来简单顺手,操作方便,将照片打造成不同效果,增加故事更,让您的照片彰显特色,引人注目。
常见问题
在使用图片编辑器的过程中,用户可能会遇到各种问题。以下是根据搜索结果整理的一些常见问题及其解决方案。
1. 图片错位问题
当在同一页面中使用多个编辑器时,可能会出现图片错位的问题。例如,DouPHP使用的百度umeditor编辑器在这样的情况下会出现编辑器中图片错位。为了解决这个问题,需要打开编辑器的JavaScript文件(如umeditor.min.js ),找到特定的代码片段,并进行修改。具体来说,需要将$root=me.root() 和$wrap=me.defaultOpt.$wrap 之间的代码块替换为新的逻辑,以确保每个编辑器都能正确地定位其图片位置。
2. 图片上传错误
在使用UEditor编辑器时,可能会遇到单图或多图上传显示错误的情况,尽管图片可能已经成功上传到服务器或本地。这种问题通常与编辑器内部的Upload.class.php 文件中的iconv函数有关。解决方案是修改该文件中的__construct()方法,将iconv函数替换为mb_convert_encoding函数,以确保字符编码转换正确。
3. 图片撑出滚动条
UEditor编辑器在插入大图片后可能会撑出滚动条,影响用户体验。为了解决这个问题,可以在ueditor.all.js 文件中找到render:function(container){}方法,并在其内部添加CSS配置项,限制图片的最大宽度为100%。这样可以避免图片撑出滚动条,使得图片能够更好地适应编辑器的尺寸。
4. 自动抓取远程图片
如果希望UEditor能够自动抓取网页中的图片并上传到自己的图片服务器,可以通过配置catchRemoteImageEnable属性来开启此功能。这需要在初始化编辑器时设置相应的参数,例如var ue = UE.getEditor('editor', { catchRemoteImageEnable: true })。此外,还需要将默认的URL替换为自定义的ashx文件地址。
5. 自动上传多张图片
在UEditor中,上传多张图片时需要手动点击“开始上传”按钮,这可能显得有些繁琐。为了实现选中图片后自动上传,需要隐藏image.html 中的“开始上传”按钮,并在dialogs/image/image.js 文件的addFile方法结尾添加相应的代码。
以上是一些常见的图片编辑器问题及其解决方案。如果您遇到的具体问题未在上述内容中提及,建议查阅相关编辑器的官方文档或寻求社区支持。
基本简介
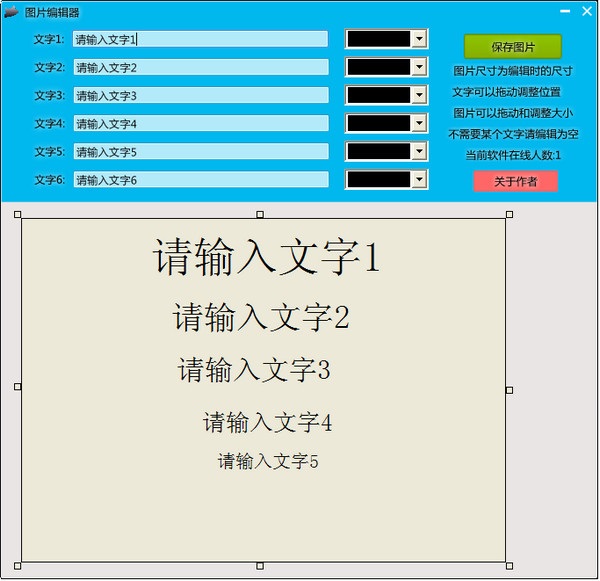
图片编辑器官方版将你电脑中的图片进行快速处理及编辑操作,简单地剪裁,大小调整和旋转图片,可以满足大部分用户的需求。图片编辑器官方版提供的编辑工具对文件进行加工处理,使图片、视频更完美。

安装步骤
1.在本站下载图片编辑器官方版软件包

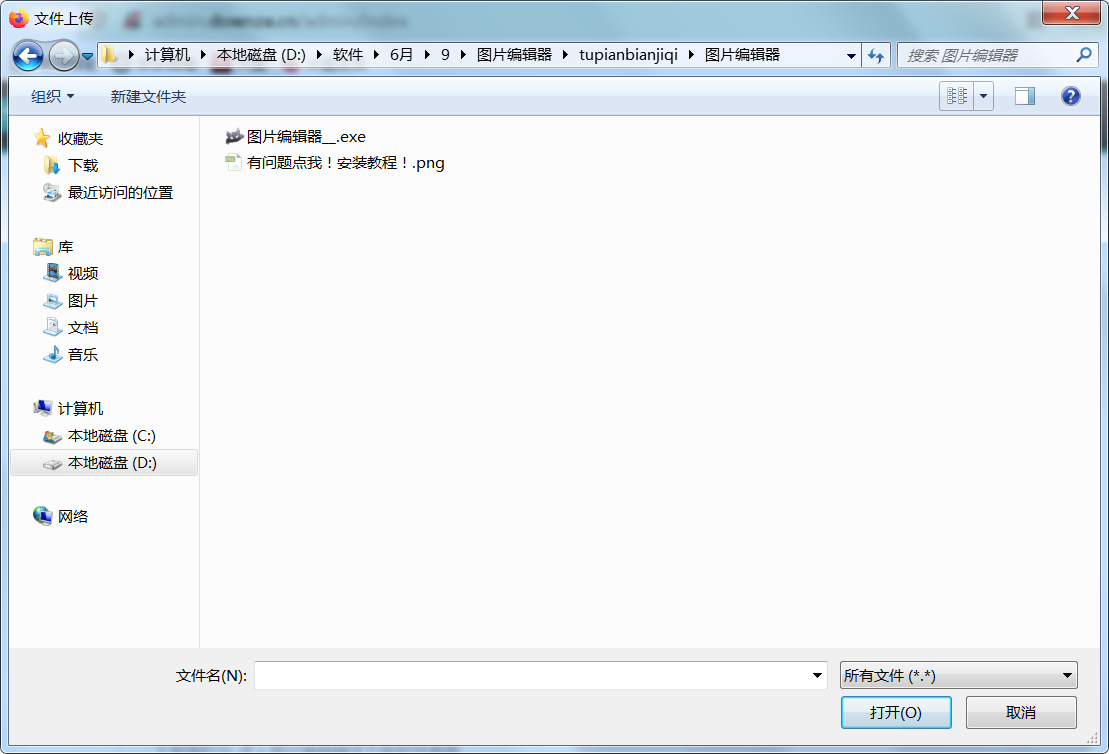
2.解压图片编辑器官方版软件,运行文件

3.双击打开,进入图片编辑器官方版软件界面

4. 此软件为绿色版,无需安装即可使用

 嗨格式抠图大师 官方版 v1.4.151.0
嗨格式抠图大师 官方版 v1.4.151.0
 photoshop cs6 破解版
photoshop cs6 破解版
 coreldraw 9 简体中文版
coreldraw 9 简体中文版
 Sketchup2020 最新版
Sketchup2020 最新版
 风云抠图 官方版 v2.0.0.1
风云抠图 官方版 v2.0.0.1
 Exposure2021 官方版
Exposure2021 官方版
































































