 Mobiscroll插件免费版是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件。可以让用户很方便的只需要滑动数字既可以选择日期。Mobiscroll插件免费版作为一款jQuery日期插件可以让用户自定义主题,完全通过CSS文件修改样式,经过测试可以完美使用在iOS4,Android 2.2, Android 2.3的浏览器,Safari浏览器,火狐,IE9等浏览器上面。
Mobiscroll插件免费版是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件。可以让用户很方便的只需要滑动数字既可以选择日期。Mobiscroll插件免费版作为一款jQuery日期插件可以让用户自定义主题,完全通过CSS文件修改样式,经过测试可以完美使用在iOS4,Android 2.2, Android 2.3的浏览器,Safari浏览器,火狐,IE9等浏览器上面。

使用方法
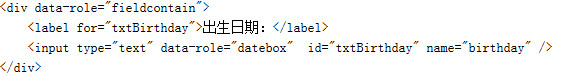
新建一个HTML5文件,引jquery.js,jquerymobile.js 等等必须的文件,编写如下代码到你的文件中:

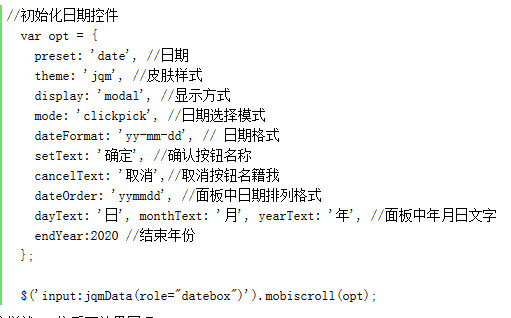
我们可以这样去初始化日期控件:
预览下吧,是不是可以使用了呢!唯独这个界面是英文的,对于国人来说多少有点不爽,而官网又没有提供中文语言包,但没有关系,官网的API还是不错的,我们可以设置一些常用的属性使之符合常规的日期格式。

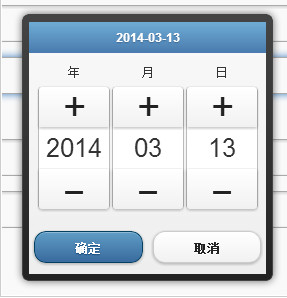
这样就OK啦 看下效果图吧!


 wp postviews中文插件 最新版 v1.74
wp postviews中文插件 最新版 v1.74
 jquery.form.js 免费版
jquery.form.js 免费版
 jQuery鼠标滑过特效插件 免费版
jQuery鼠标滑过特效插件 免费版
 jquery商城插件 免费版
jquery商城插件 免费版
 纯js滑动按钮插件 免费版v1.0
纯js滑动按钮插件 免费版v1.0
 Mobiscroll插件 v2.5.2
Mobiscroll插件 v2.5.2











