Kodi tv版是Win10平台上的一款媒体中心软件,使用非常方便快捷,功能比较强大,非常实用。鉴于Win10正式版已经不含Windows Media Centre媒体中心应用,这款Kodi tv版软件可以为喜欢该功能的用户继续提供类似服务。
Kodi tv版是Win10平台上的一款媒体中心软件,使用非常方便快捷,功能比较强大,非常实用。鉴于Win10正式版已经不含Windows Media Centre媒体中心应用,这款Kodi tv版软件可以为喜欢该功能的用户继续提供类似服务。

| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| mplayer播放器 | 支持主流视频格式 | 查看 |
| MPV-EASY Player | 强大的本地播放器 | 查看 |
| SMPlayer播放器 | 多语言播放器 | 查看 |
| MPC-HC | 轻量级播放器 | 查看 |
常见问题
Docker化Kodi常见问题
项目基础介绍和主要编程语言
项目地址:DockerizedKodi
主要编程语言和技术:
主要使用Shell脚本语言来编写Docker启动脚本。
新手常见问题及解决步骤
问题描述:Kodi容器启动后,无法正常播放音频或视频。
解决方案:
确认宿主机已安装并配置了相应的音频和视频驱动。
对于音频,检查ALSA或PulseAudio是否正常工作。
如果使用的是OpenGL硬件加速,确认宿主机的显卡驱动是否支持OpenGL。
其他注意事项
NVIDIA专有驱动支持:
可以基于[Dockerfile]构建一个Docker映像,该映像允许在使用Nvidia专有驱动程序的系统上共享图形应用程序的本地X显示,支持OpenGL和DRI直接硬件加速。
Kodi PVR IPTV Simple常见问题
项目基础介绍
项目地址:Kodi PVR IPTV Simple
主要编程语言:C++
新手常见问题及解决步骤
问题描述:新手在使用项目时不知道如何配置和使用多个M3U/XML文件。
解决方案:
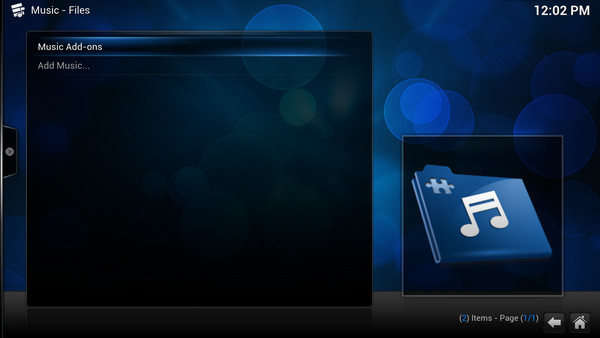
在配置界面中,选择添加新的添加-on配置。
问题描述:用户尝试播放直播流时遇到无法播放的问题。
解决方案:
在Kodi设置中检查是否选择了正确的输入流插件,如ffmpeg、inputstream.adaptive 或inputstream.ffmpegdirect 。
如果问题仍然存在,尝试更新或重装Kodi和IPTVSimple插件。
在播放选项卡下,找到并启用时移功能。
在播放直播流时,时移功能将自动激活,此时用户可以回退到播放开始时的时间点,并进行seeking操作。
通过以上信息,希望能帮助用户更好地使用Kodi及其相关插件,解决在使用过程中遇到的各种问题。
功能介绍
XBMC能够播放几乎所有流行的音频和视频格式。
还被设计用于播放网络媒体,支持各种网络媒体协议,这样你可以把你的媒体库放在家庭网络中或直接播放互联网媒体。
可以这样使用你的媒体:XBMC可以播放CD和DVD光盘或存储在磁盘上的光盘映像文件,播放存储在硬盘的几乎所有流行文件格式,甚至能播放压缩在ZIP和RAR中的文件。
Kodi tv版还可以扫描你的媒体文件并自动建立你自己的媒体资料库,包括封面图片、内容介绍和海报剧照。
还有播放列表和幻灯片功能,天气预报和许多音频视觉效果。

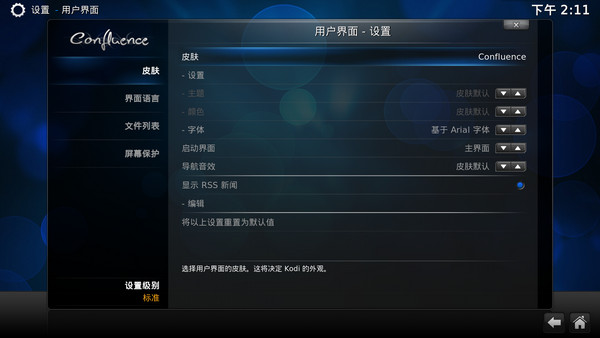
使用说明
软件默认为英文版,可以设置为中文语言界面(和之前版本通用)方法如下:
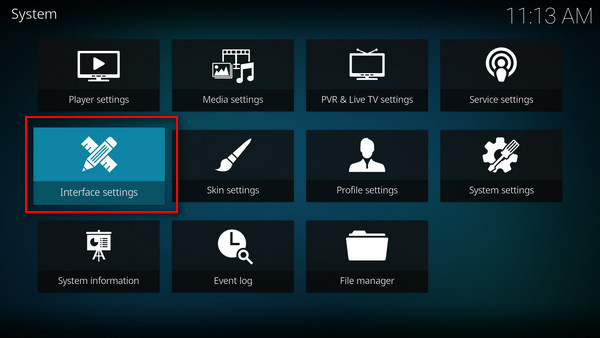
1、打开XBMC媒体中心,选择System,进入Setting

2、选择Appearance
3、选择Skin,移动移动▲和▼将Fonts字体更改为Arial based
4、继续选择左侧International,进入Language,移动▲和▼切换系统语言为Chinese(Simple)

5、现在,我们成功将XBMC设置为简体中文界面。
更新日志
修复了在Beta 2中添加了回归的库中缓慢浏览的问题
更新了改变Beta 2的控制器的按钮映射
改进了Android上的视频和DTS-HD音频播放
在Windows上恢复对导致问题的流畅视频的更改
关于视频回放的各种其他修复


 芒果TV 6.7.21
芒果TV 6.7.21
 哔哩哔哩 v1.12.5.3101
哔哩哔哩 v1.12.5.3101
 抖音电脑版 5.0.3
抖音电脑版 5.0.3
 爱奇艺 13.2.5.9072
爱奇艺 13.2.5.9072
 腾讯视频 11.110.9593.0
腾讯视频 11.110.9593.0
 迅雷看看 最新版 v6.2.4.600
迅雷看看 最新版 v6.2.4.600