 微信web开发者工具最新版可以在PC或Mac上模拟访问微信内网页,微信web开发者工具最新版帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具最新版是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在PC或者Mac上进行开发和调试工作。软件功能非常强大,界面简洁明晰、操作方便快捷。
微信web开发者工具最新版可以在PC或Mac上模拟访问微信内网页,微信web开发者工具最新版帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具最新版是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在PC或者Mac上进行开发和调试工作。软件功能非常强大,界面简洁明晰、操作方便快捷。

| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
|
博维云开发工具 |
官方版 | 查看 |
|
网页开发系统 |
官方版 | 查看 |
|
汇编开发工具 |
官方版 | 查看 |
|
TC脚本开发工具 |
官方版 | 查看 |
功能特色
1.使用真实用户身份,调试微信网页授权。
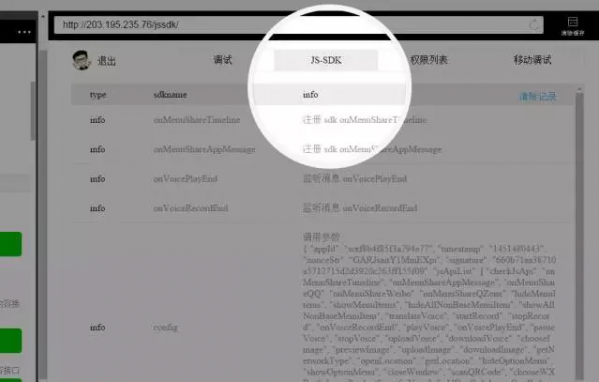
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

安装步骤
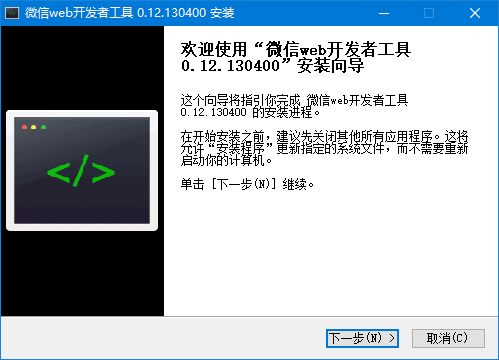
1、首先在华军下载选任意地址将微信web开发者工具软件包下载至本地并解压安装。然后点击下一步,在开始安装之前,建议先关闭其他所有应用程序。

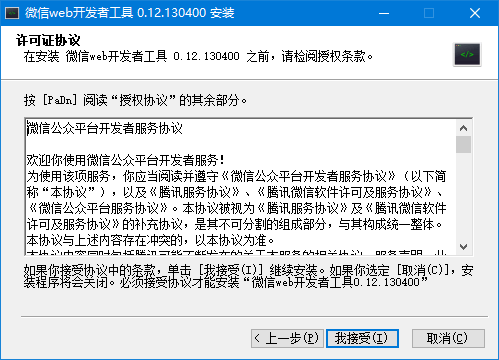
2、阅读“授权协议”。如果你接受协议中的条款,单击我接受继续安装。如果你选定取消,安装程序将会关闭。必须接受协议才能安装。

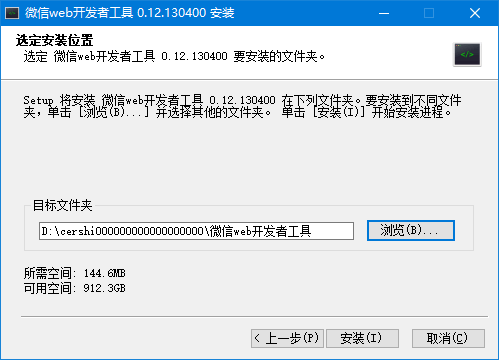
3、设置软件的安装位置,建议安装在D盘,此处不建议安装在C盘,如果C盘文件过多的话,会影响计算机的运行速度,设置好之后点击安装

4、软件正在安装,请耐心等待一会

5、最后,微信web开发者工具安装完成,单击【完成】开始体验。

使用教程
微信web开发者工具的使用方法
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。


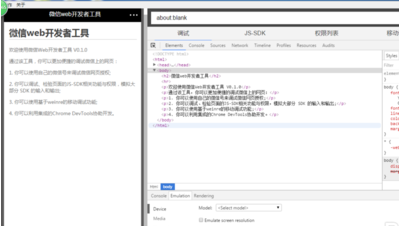
2.通过个人微信号,登录微信web开发者工具。

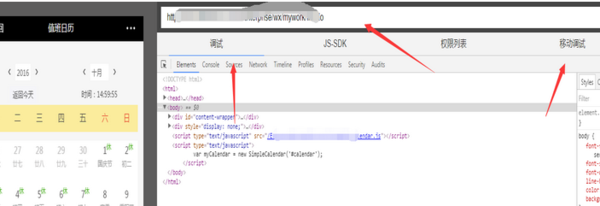
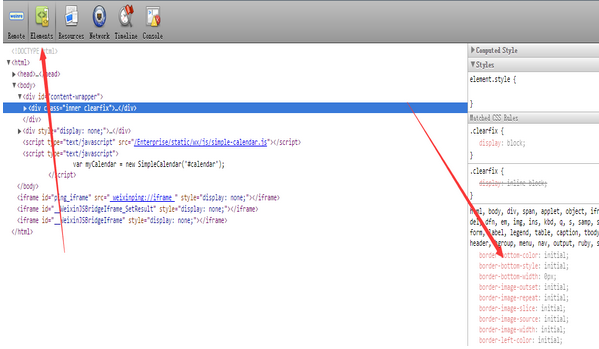
3.从微信公众号复制链接到地址栏,大功告成。

4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

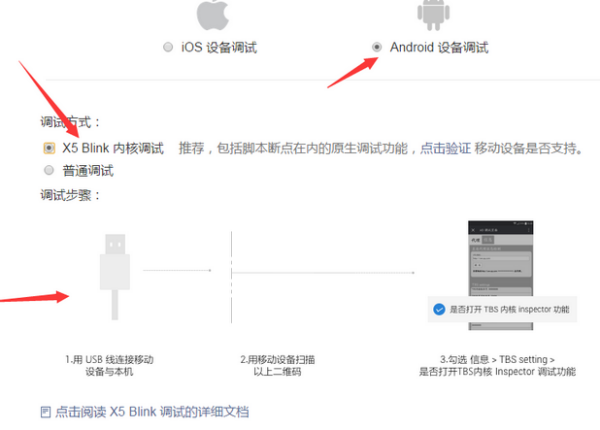
5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。


常见问题
微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”

3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
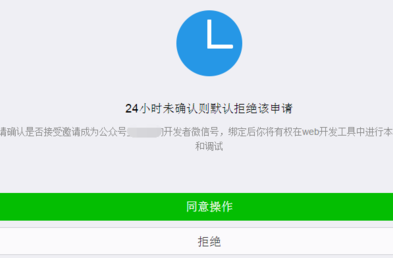
4.收到通知

5.同意绑定

6.绑定成功,微信公众平台收到提醒
微信web开发者工具无法打开的解决方法?
解决一:软件部分组件损坏,重新安装软件解决。
解决二:在任务管理器中关掉微信web开发者工具和其他相关程序,再重新启动下微信web开发者工具即可。

更新日志
1.修复导航条背景色错误时白屏问题
2.修复小程序页面跳转时 WXML 面板可能空白的问题
3.修复计算上传代码包错误的问题

 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 Rider 2019 最新版
Rider 2019 最新版
 UltraEdit 官方版 v29.00
UltraEdit 官方版 v29.00
 phpstorm 2019 官方版
phpstorm 2019 官方版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38






























