 Ueditor中文版是由百度Web前端研发部开发的所见即所得的富文本在线编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议。软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。Ueditor中文版允许互联网开发者自由传播和使用代码,使开发者可以根据实际应用和需求自由定制。
Ueditor中文版是由百度Web前端研发部开发的所见即所得的富文本在线编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议。软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。Ueditor中文版允许互联网开发者自由传播和使用代码,使开发者可以根据实际应用和需求自由定制。
| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| source insight | 电脑版 | 查看 |
| Sublime Text | 中文版 | 查看 |
| JD-GUI | 中文版 | 查看 |
| vc++6.0 | 简体中文企业版 | 查看 |
软件特色
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
功能介绍
【开源免费】
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
【定制下载】
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
【专业稳定】
百度专业QA团队持续跟进,上千自动化测试用例支持。

使用技巧
自定义工具按钮
想要在软件中使用自定义工具按钮的话,首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件,很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
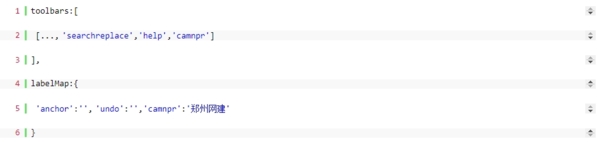
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】
找到此位置,我们可以看到:

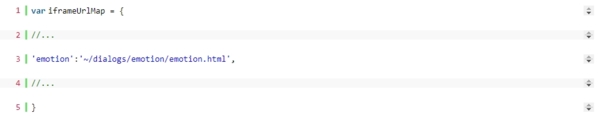
在此我们可以添加一个
'camnpr': '~/dialogs/emotion1/camnpr.html'
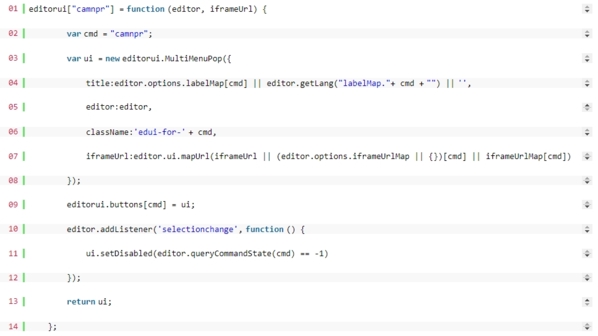
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到 editorui["emotion"] = function 在这段代码下边加入):

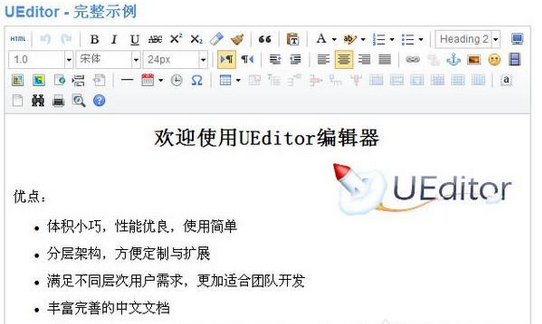
如果你要此功能,就不要添加【第五步】的操作了。效果图如下:

常见问题
问:ueditor怎么上传swf呢?

ueditor上传swf方法:
ueditor的图片上传类修改为Tp的上传类,
window.UEDITOR_CONFIG.imageUrl="{:U('Upload/uploadimg')}"; //图片上传提交地址
window.UEDITOR_CONFIG.imagePath='__ROOT__/Upload/images/ueditor/';//编辑器调用图片的地址。
软件特色
体积小巧,性能优良,使用简单
分层架构,方便定制与扩展
满足不同层次用户需求,更加适合团队开发
丰富完善的中文文档
多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari和Chrome
更好的使用体验
拥有专业QA团队持续支持,已应用在百度各大产品线上

功能介绍
【开源免费】
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
【定制下载】
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
【专业稳定】
百度专业QA团队持续跟进,上千自动化测试用例支持。

FAQ
问:ueditor怎么上传swf呢?

ueditor上传swf方法:
ueditor的图片上传类修改为Tp的上传类,
window.UEDITOR_CONFIG.imageUrl="{:U('Upload/uploadimg')}"; //图片上传提交地址
window.UEDITOR_CONFIG.imagePath='__ROOT__/Upload/images/ueditor/';//编辑器调用图片的地址。
使用技巧
1、下载的压缩文件解压,改文件夹名称为“ueditor”;
2、创建“ueditorTest”项目,ueditor添加到项目中;
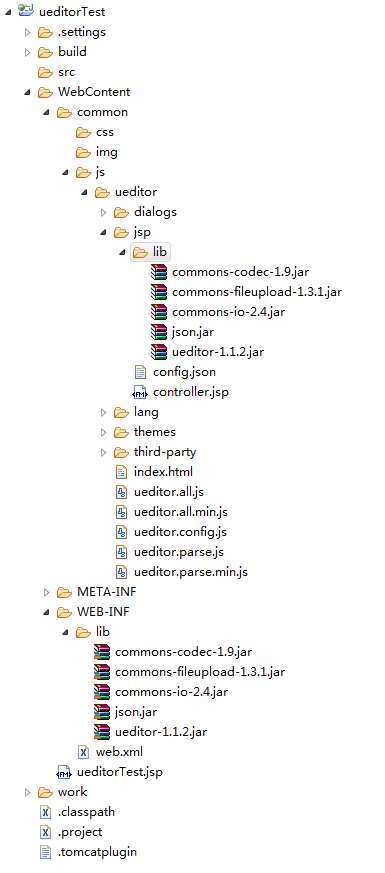
3、项目目录如下

4、将ueditorjsplib目录下的jar复制到项目lib目录下(这里是做后台配置的jar),然后ueditorjsplib可以删除。
5、创建”ueditorTest.jsp“页面测试

 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 Rider 2019 最新版
Rider 2019 最新版
 UltraEdit 官方版 v29.00
UltraEdit 官方版 v29.00
 phpstorm 2019 官方版
phpstorm 2019 官方版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38




























