 StarUML中文版是一种创建UML类图,是一种生成类图和其他类型的统一建模语言(UML)图表的工具,是一个开源项目之一发展快、灵活、可扩展性强(zj)。软件工程uml画图必备工具,这个版本是免安装的。方便快捷无需安装。StarUML中文版是一款开放源码的 UML 开发工具,可绘制9款UML图:用例图、类图、序列图、状态图、活动图、通信图、模块图、部署。需要的朋友千万不要错过哦!
StarUML中文版是一种创建UML类图,是一种生成类图和其他类型的统一建模语言(UML)图表的工具,是一个开源项目之一发展快、灵活、可扩展性强(zj)。软件工程uml画图必备工具,这个版本是免安装的。方便快捷无需安装。StarUML中文版是一款开放源码的 UML 开发工具,可绘制9款UML图:用例图、类图、序列图、状态图、活动图、通信图、模块图、部署。需要的朋友千万不要错过哦!
软件特色
可绘制9款UML图:用例图、类图、序列图、状态图、活动图、通信图、构件图、部署图以及复合结构图等。
完全免费:StarUML是一套开放源码的软件,不仅免费自由下载,连代码都免费开放。
多种格式影像文件:可导出JPG、JPEG、BMP、EMF和WMF等格式的影像文件。
语法检验:StarUML遵守UML的语法规则,不支持违反语法的动作。
正反向工程:StarUML可以依据类图的内容生成Java、C++、C#代码,也能够读取Java、C++、C#代码反向生成类图。反向工程有两个主要用途,其一是旧有的源码反转成图之后,可以构建UML模型的方式继续将新的设计添加上去;另一项用途是想要解析源码时,可以通过反转的类图来理解,不再需要查看一行又一行的代码,这将节省大量的时间和精力。
支持XMI:StarUML接受XMI 1.1、1.2和1.3版的导入导出。XMI是一种以XML为基础的交换格式,用以交换不同开发工具所生成的UML模型。
导入Rose文件:StarUML可以读取Rational Rose生成的文件,让原先Rose的用户可以转而使用免费的StarUML。早期,Rational Rose是市场占有率最高的UML开发工具,同时也是相当昂贵的工具。由于Rational Rose非常闻名,后来让IBM给收购了。
支持模式:支持23种GoF模式(Pattern),以及3种EJB模式。GoF模式出自于Erich Gamma等4人合著的Design Patterns:Elements of Reusable Object-Oriented Software一书,其内列出了23种软件模式,可解决软件设计上的特定问题。StarUML也支持3种常用的EJB模式,分别为EntityEJB、MessageDrivenEJB、SessionEJB。
StarUML也结合了模式和自动生成代码的功能,方便落实设计。
FAQ
问:如何使用staruml画用例图?
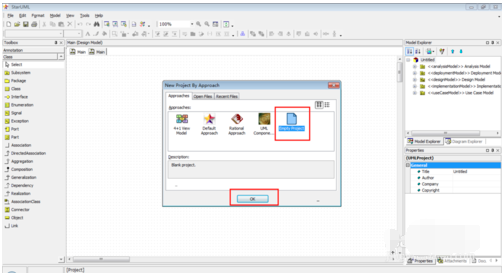
答:打开StarUML软件,界面如下。选择“Empty Project”,单击OK。

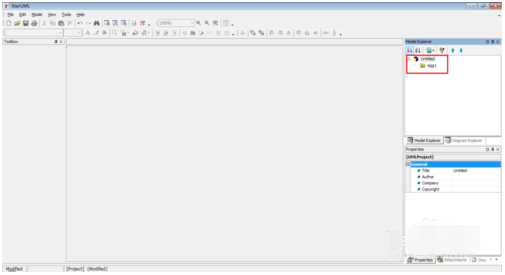
右键单击界面中的“Untitled”,选择"Add"》“Model”,命名为egg1。

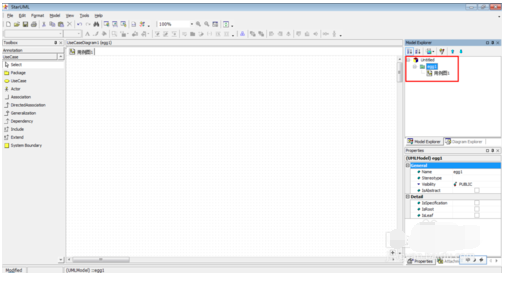
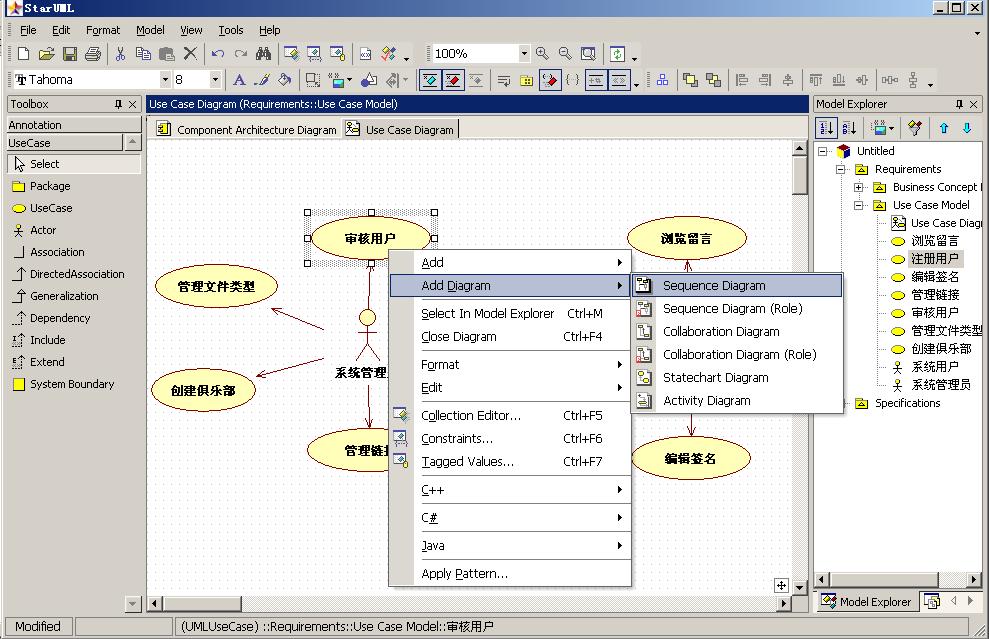
右键单击egg1,选择“Add Diagram”》“Use Case Diagram”,创建了一个用例图,命名为“用例图1”。

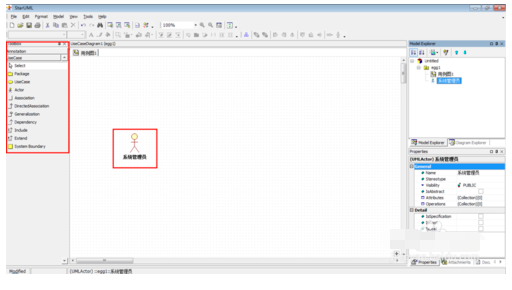
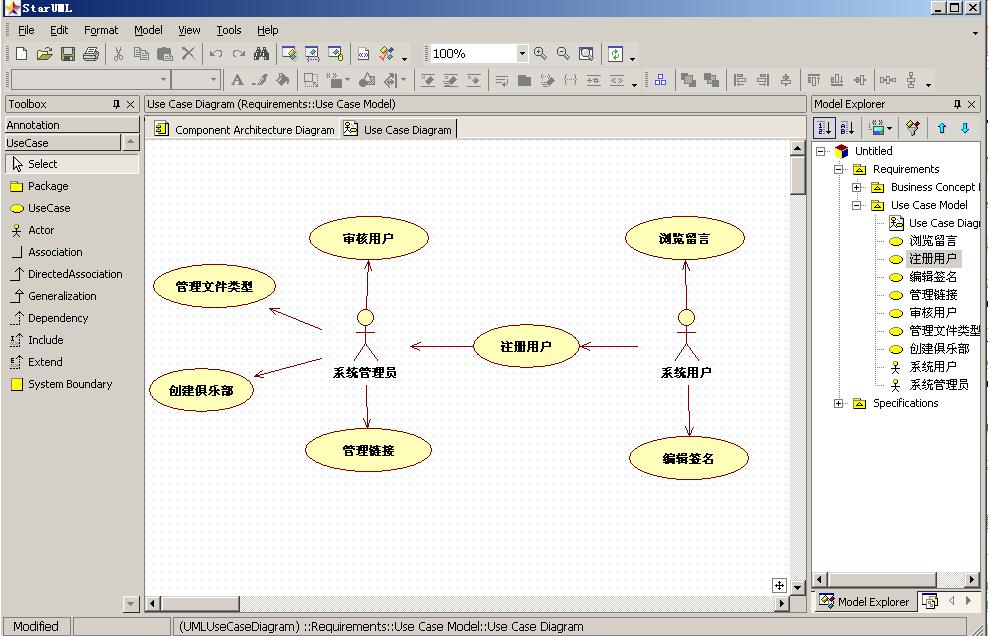
点击左边工具栏中的工具,直接在右边空白处单击即可画出相应图形,并且可以为图形命名。

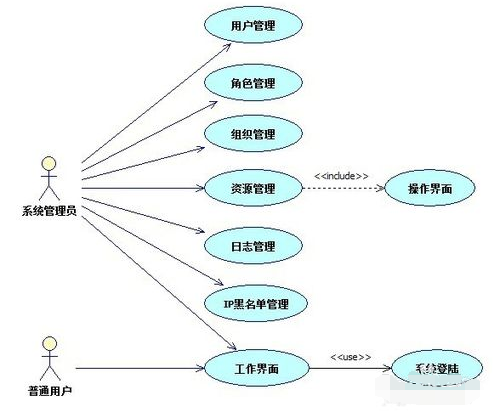
右键单击所画图形,可以设置图形的属性。下面是我画的用例图。

staruml保存后再打开文件显示空白?
一般是软件出了bug,不用着急。如果文件已经保存好了,只要再打开StarUml,点File→Open选择文件打开就OK了。
安装步骤
1、双击打开下载的.exe文件,点击Next

2、对许可证协议选择我接受后点击Next

3、选择合适安装位置后点击安装

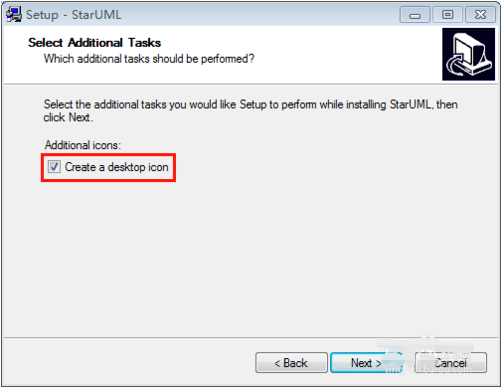
4、若需要创建桌面快捷方式,勾选下图红框所示内容。

5、进度条结束后安装完成

使用技巧
1、用例图: usecase

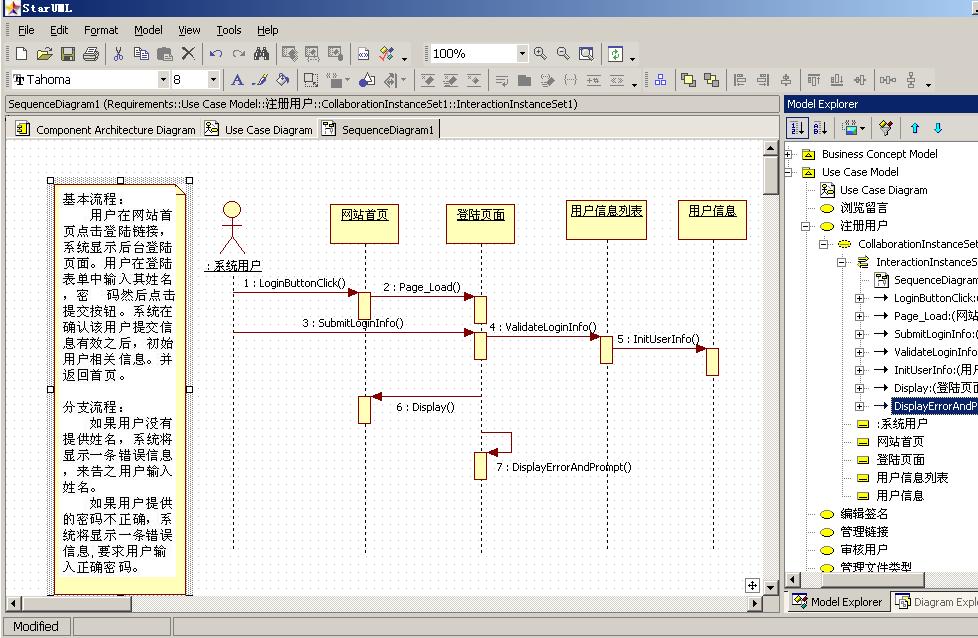
2、生成时序图,协作图,活动图等

3、生成的时序图:

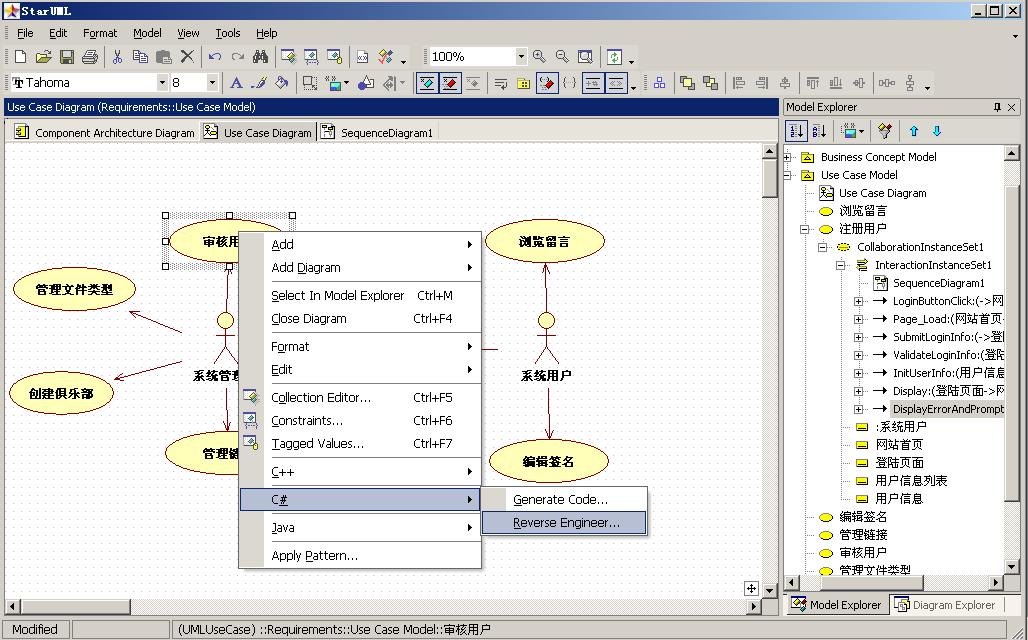
4、反向工程以及生成代码:

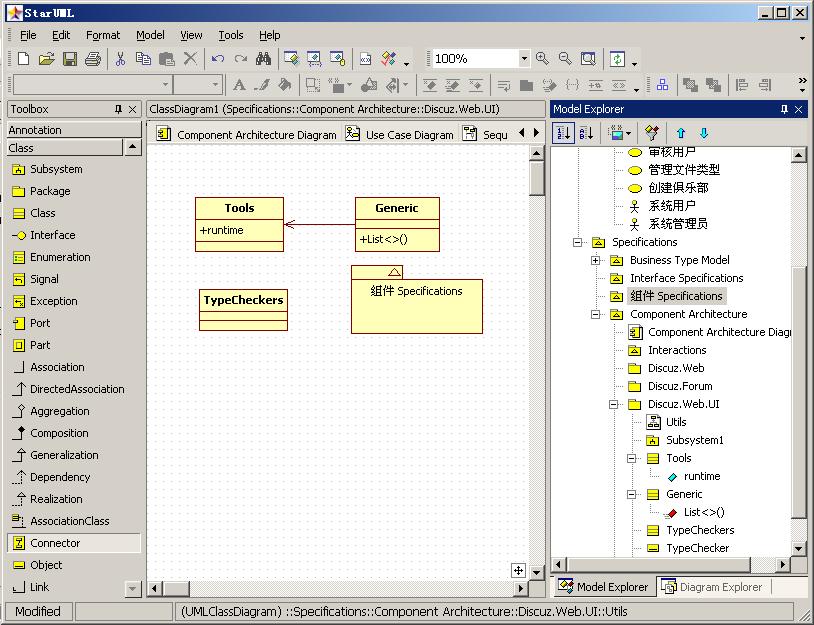
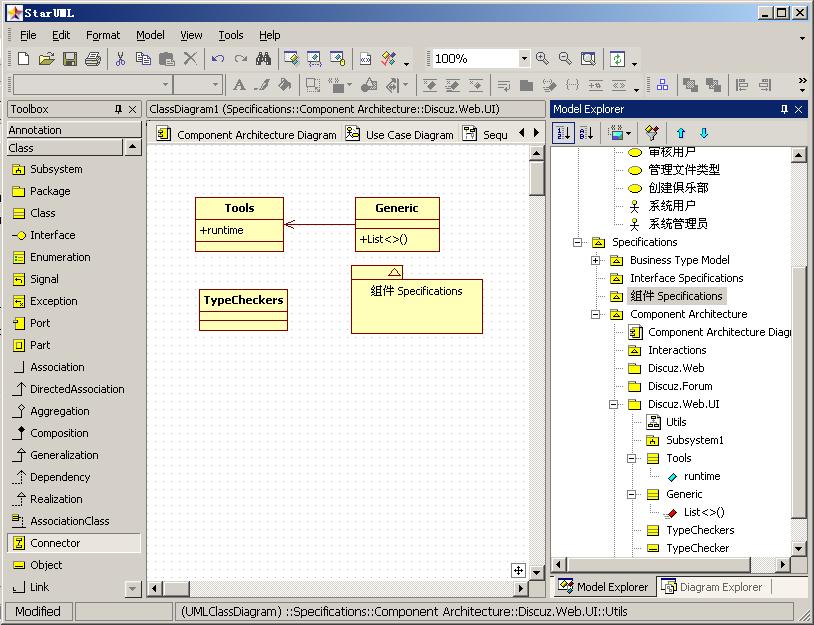
5、类图:


 嗨格式抠图大师 官方版 v1.4.151.0
嗨格式抠图大师 官方版 v1.4.151.0
 photoshop cs6 破解版
photoshop cs6 破解版
 coreldraw 9 简体中文版
coreldraw 9 简体中文版
 Sketchup2020 最新版
Sketchup2020 最新版
 风云抠图 官方版 v2.0.0.1
风云抠图 官方版 v2.0.0.1
 Exposure2021 官方版
Exposure2021 官方版



























