 DebugGap移动端调试工具PC版支持跨平台调试h5页面,只要是webview,就能查看css属性,请求,console等。DebugGap移动端调试工具PC版界面简洁明晰、操作方便快捷、设计得非常人性化,在android 4.4+,DebugGap移动端调试工具支持单步调试支持跨平台开发PHP,javascript,css,html等语言完全免费。有需要的朋友千万不要错过哦!
DebugGap移动端调试工具PC版支持跨平台调试h5页面,只要是webview,就能查看css属性,请求,console等。DebugGap移动端调试工具PC版界面简洁明晰、操作方便快捷、设计得非常人性化,在android 4.4+,DebugGap移动端调试工具支持单步调试支持跨平台开发PHP,javascript,css,html等语言完全免费。有需要的朋友千万不要错过哦!

功能介绍
windows、mac、linux支持
凡是支持HTML5的都支持,不仅限手机内置浏览器,及应用或平台。
多设备调试
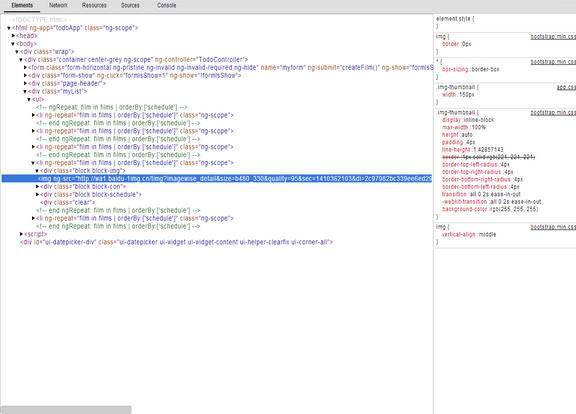
调试功能:
Elements - css修改、结构查看
Network - 网络请求查看
Resources - cookie、本地存储查看
Sources - 断点调试(据说目前仅支持android,未实测)
Console - 控制台
使用方法
运行远程
双击可执行文件“DebugGap”来运行应用程序
通常,DebugGap移动端调试工具PC版可以自动获得IP并设置默认端口,如果不是,你可以手动设置它
如单击“连接”按钮开始侦听器为各种各样的客户

配置在客户端
包括debuggap。js在您的web项目。(我们建议添加之前包括其他javascript文件
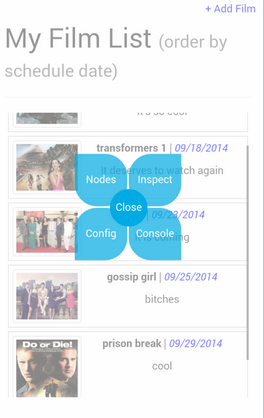
您的web应用程序加载时,将有一个蓝色的点在您的应用程序
挖掘现场,一个四叶苜蓿会出现
点击“配置”叶显示配置页面。输入的主机和端口应该是相同的与在远程DebugGap如 192.168.1.4:11111,然后点击“连接”按钮
远程DebugGap将检测未来的客户和开发人员可以点击每个客户调试。

更新日志
1.优化资源数性能
2.修复一些bug
 JetBrains PhpStorm 最新版 v2020.2.1
JetBrains PhpStorm 最新版 v2020.2.1
 PyCharm 专业版 v2023.1.1
PyCharm 专业版 v2023.1.1
 Rider 2019 最新版
Rider 2019 最新版
 UltraEdit 官方版 v29.00
UltraEdit 官方版 v29.00
 phpstorm 2019 官方版
phpstorm 2019 官方版
 IDM UEStudio 中文版 v19.20.0.38
IDM UEStudio 中文版 v19.20.0.38




























