Xpressive For Mac是编程开发行业常常使用的编辑工具。Xpressive For
Mac官方版具有许多直观的编辑功能,包括修改、调整、直接保存修改代码,从而帮助你预览网站内容。并且Xpressive For
Mac中用户还可以直接编辑,插入和消除风格,媒体查询和关键帧的元素。
Xpressive For Mac是编程开发行业常常使用的编辑工具。Xpressive For
Mac官方版具有许多直观的编辑功能,包括修改、调整、直接保存修改代码,从而帮助你预览网站内容。并且Xpressive For
Mac中用户还可以直接编辑,插入和消除风格,媒体查询和关键帧的元素。
{mac2}
软件功能
1、CSS3的现场设计
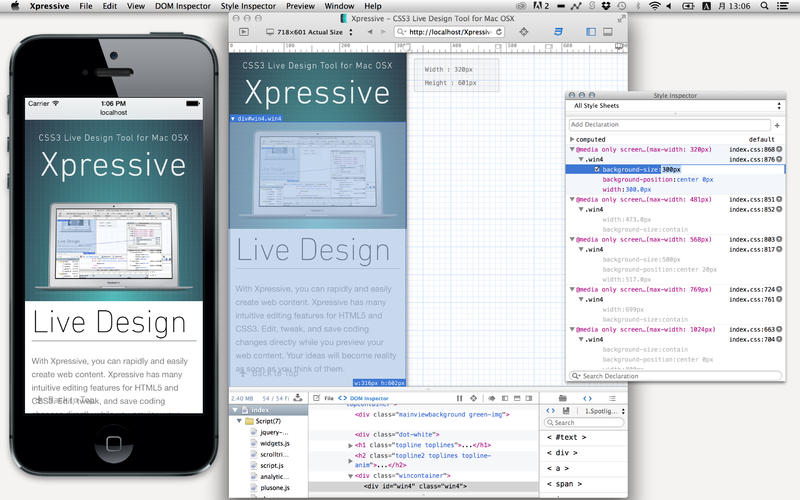
随着xpressive中,您可以快速,轻松地创建Web内容。xpressive中的可视化编辑功能,创建一个即时的反馈回路。这种反馈环连接到该用户,并直接将代码。这样一来,就可以更快地达到你的结果。设计师和前端工程师可以有更小的压力,可以用自己的时间做更有效率的事。
2、样式检查
用你的鼠标,看看款式细节预览就像Web检查器在Safari和Chrome的任何元素。使风格的变化直接在样式检查,并没有损害任何代码更新的样式表。同时,用直接插入功能,您可以直接编辑,插入和消除风格,媒体查询和关键帧的元素。带有直接插入,它是没有必要的,打开代码。变化将被直接插入到代码。
3、关键帧时间轴
如果你有一个动画,您可以在CSS3的时间轴上轻松编辑。您可以在时间轴上比较几种不同的关键帧。当然,在编辑代码后,xpressive中会输出根据开/关厂商前缀码。如果你有一个复杂的动画,你仍然可以很容易地用关键帧时间线和样式检查管理。
4、反应监测
xpressive中有工具来帮助您了解您的网页内容会显示在各种不同的设备。有一个负责任的滑动标尺作为以及一个快捷方式(指令+0-1)来控制大小。有了这些工具,你可以修改屏幕大小。这是没有必要重新调整你的浏览器窗口。轻松监控如何你的材料显示,通过不同的显示旋转。
5、DOM查看器
DOM检查显示你的浏览器如何读取你的HTML。您可以点击预览和DOM查看器会立即找到您所需要的元素。 DOM查看器的工作原理,即使是最复杂的代码。当您选择一个元素,这个工具不会失去它。不要紧的代码是如何变得复杂。使用拖放添加的片段和元素列表元素。这样,您就可以设计出真正的动态DOM文档。
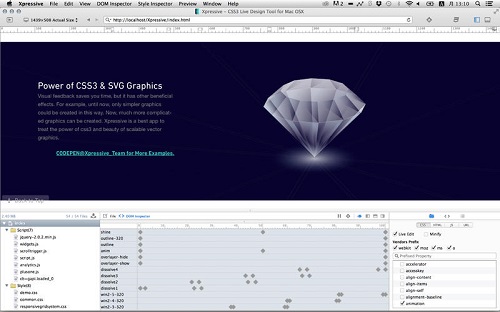
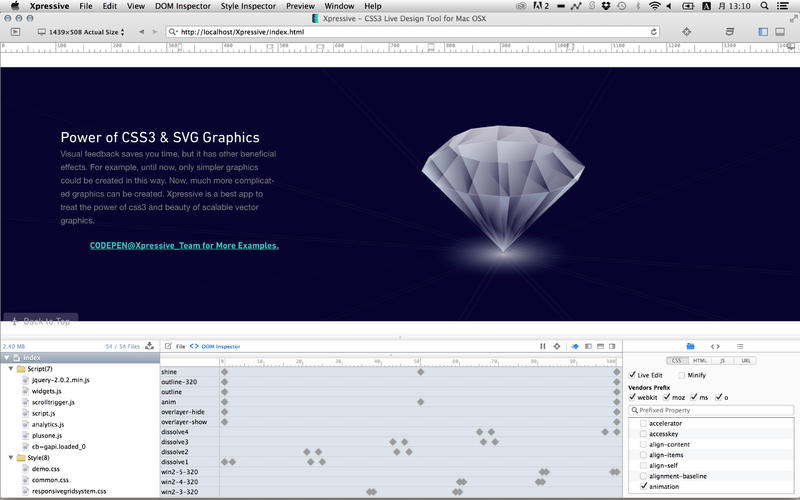
6、创建2D/3D图形
可视化反馈节省您的时间,但它有其他有益的影响。例如,到现在为止,只有简单的CSS图形可以以这种方式创建的。现在,更复杂的图形可以被创建。
7、Webkit安全
xpressive中具有强大的预览功能,它利用了Safari浏览器的渲染引擎和Webkit的可靠性。呈现在xpressive中的预览会给出同样的结果呈现在Safari浏览器。

软件优势
特点:设计,使设计人员实时完整的前端创造能力
xpressive中有许多功能可以帮助您的界面设计。主要有4个独特的功能,如DOM树编辑器,样式检查,实时预览和查找。每个这样的功能将提高你的界面设计的效率。
用途:不仅仅是数字Mockup
从编写静态网页,设置复杂的Web应用程序的界面,xpressive中的许多用途为用户提供高水平的生产力。
Prottype编码和即时预览样机静态网站巨大的Web应用程序UI CSS平面设计及物业学习
概念:编辑您的可视化界面
xpressive中为您提供了一个基于GUI的实时编码环境。做出改变由检查员并立即反映在无需重新加载页面所显示在屏幕上。您可以更快地实现自己的结果。
概念:更具生产力
xpressive中为您提供您的工作流程高效率。你永远不会有“读,写你的代码”使用文本编辑器。