Framer Studio MAC版是一款功能齐全的原型设计软件,Framer Studio
MAC最新版基于Framer.js快速原型框架,可以快速的创建可交互的原型,支持移动应用的原型设计,Framer Studio
MAC版还可以帮助设计人员、开发人员以及其他许多有效沟通。
Framer Studio MAC版是一款功能齐全的原型设计软件,Framer Studio
MAC最新版基于Framer.js快速原型框架,可以快速的创建可交互的原型,支持移动应用的原型设计,Framer Studio
MAC版还可以帮助设计人员、开发人员以及其他许多有效沟通。
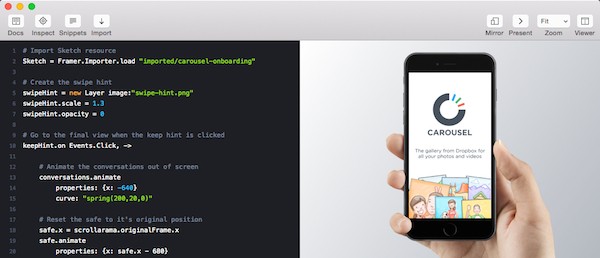
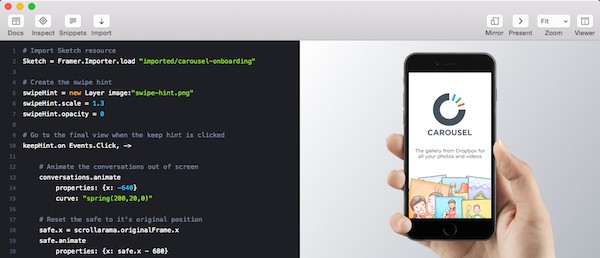
{mac3}
软件简介
Framer.js的创始人Koen Bok和Jorn van Dijk分别是之前Mac平台著名的软件开发公司Sofa的创始人和设计总监,专注于打造小而美的生产力工具,当然目前还只是针对Mac平台,可以说是建立了第二个Sofa吧。
其实Framer.js很早就推出并且开源了,随着最近3.0的发布,底层代码已经重新全写了,功能和动画效果也更加完善了,官网上的教程和例子也很丰富,可以看到利用它可以创造出和 Carousel,Google Now 这些 app 一样的复杂交互。另外它还提供了一个 The Framer Generator,可以方便的让设计师把 Photoshop 或 Sketch 里的设计图导入到 Framer.js 里面,而这次 Framer Studio 的发布,让这一创作过程更加简便了,极大了方便了设计师,并且之前内测时也得到了包括 Dropbox 等公司的顶级设计师们的一致好评。

功能介绍
1、开始
是一种新的创造性的工具来构建交互和动画原型.它允许您连接像素行为和发现令人兴奋的交互设计的新方法.
2、高保真原型
原型可以帮助设计人员、开发人员以及其他许多有效沟通的概念,从micro-interactions到整个新员工培训流程.
3、设计
探索交互桌面应用程序,网站或移动平台.选择8预先安装的设备在多种颜色或快速修改您的具体设置.
4、工作流程
完成样机的设计- 他们导入筹划者与一个单一的点击.开始添加交互和动画让你的设计生活.
5、构建和设计
在设计移动时,验证概念的最好方法是去体验他们在实际设备上.在实时预览原型镜子.

软件特色
一、图层
Framer中的一切都基于图层.图层指的是区域有限的、有颜色的文本或图像.除此之外,每个图层都有一系列属性可以调整,例如不透明度、宽度、高度、比例、模糊等等.在原型制作中,我们用以下两种方式来使用图层:
1.图像图层,例如UI设计中得标题、按钮等等.在分层导出之前,我们需要考虑哪些部分需要添加效果,哪些无需,无需的部分就不用分的那么仔细了,否则太多的图层做起来会很麻烦.
2.热区图层(类似QC中的Hit Area),设置热区图层后,我们可以通过点击来触发交互动效.在调试过程中,热区透明度要设置为50%.当设置完热区后,透明度设置为0%.
二、状态
图层可以有一系列的状态,在触发时会有不同的属性改变.在应用的不同状态下,图层显示不同的状态,例如菜单的侧滑,标签栏悬停时的高亮等等.通过交互来触发状态的改变.
既然状态和图层有所关联,那么可以通过定义隐藏面板的状态.
三、动态效果
我们所创建的每个原型在需要的场合都设置了动效,无论是直接交互,或是触发事件.实际上,好的动效能够处理转场过程中大多数问题,首先能够引导用户,也能适时的展现内容.
动效有很多属性可以设置,例如设置物体状态A Y轴位置是0,状态B Y轴位置为100,可以选择默认效果,也可以修改持续时间、延迟以及动效的其他属性.而且,你还可以选择触发动效的交互方式.