Pinegrow Web Editor MAC版是一款相当不错的网页开发软件,Pinegrow Web Editor
MAC最新版能够快速的建立模型、设计网页、开发网页,Pinegrow Web Editor
MAC版还可以帮助用户直接使用自己电脑上的HTML文件,还能够在创建网页的时候快速构建布局。
Pinegrow Web Editor MAC版是一款相当不错的网页开发软件,Pinegrow Web Editor
MAC最新版能够快速的建立模型、设计网页、开发网页,Pinegrow Web Editor
MAC版还可以帮助用户直接使用自己电脑上的HTML文件,还能够在创建网页的时候快速构建布局。
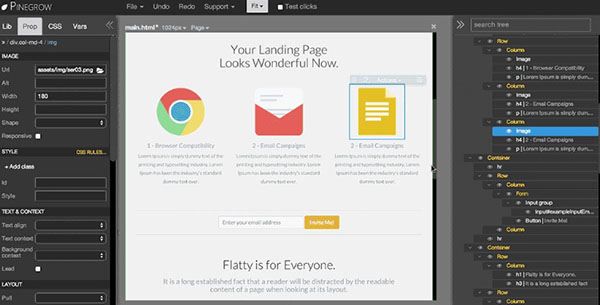
{mac1}
软件介绍
图形化的HTML5编程工具,Google日前推出了Web Designer的公测版,这是一款为创意型专业人员打造的HTML5网站和广告的设计工具。目前,Web Designer适用于Mac和Windows设备。Google Web Designer不但适用于Windows平台,也兼容了Mac平台,有了Web Designer,用户可以创建互动式的单页面网站和动画。目前Web Designer的一些功能只适用于制作广告,不过Google表示这些工具在未来还能派上其它用场。
虽然 Web Designer 的核心功能在于它是一个可视化的工具。不过用户也可以利用JavaScript和CSS 来对创建的网站进行微调。事实上,Web Designer允许用户在一个内置编辑器中来操控所有的编码,同时让你在设备的任何浏览器上预览你所创作网站或广告。Web Designer涵盖了所有开发者可能已熟悉的可视化设计工具,其中有一些Google专门为Web Designer开发的有意思的工具,包括一个可供自由绘图的工具笔以及制作动画的时间轴。

功能介绍
1、使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
2、智能拖放。
3、中继器。
4、页面库。
5、插入元素。
6、编辑元素代码。
7、页面代码编辑器。
8、阴影和代码。
9、视觉控制。
10、快速创建规则。
11、内联风格。
12、上海社会科学院。
13、使用Bootstrap和Foundation的完美工具。
14、将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示帮助程序显示布局。

软件特色
1、使用可视化电源工具加快构建HTML
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
2、CSS,SASS和LESS风格
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具编辑器或代码,所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
3、使用Bootstrap和Foundation的完美工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局。
4、一次编辑和测试所有设备尺寸的页面
使用多页编辑可以在多种设备尺寸下编辑页面。使用媒体查询帮助工具轻松设计自适应网站,添加自定义断点或让Pinegrow通过分析样式表来检测它们。
5、组件,母版页,项目,CMS模式......
Pinegrow Pro可让您通过母版页等智能功能进一步加快工作速度,让您可以为项目定义模板。将页面元素转换为具有自定义可编辑区域的可重用组件,使用Pinegrow作为静态HTML网站的CMS。
6、直观,快速地创建生产就绪的WordPress主题
Pinegrow也是创建生产就绪的WordPress主题的完美工具。通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。Pinegrow导出标准的PHP WordPress文件。