Brackets MAC版是一款十分出色的文本编辑软件,Brackets
MAC官方版支持Windows,Mac以及Linux操作系统,内置HTML、CSS、以及JavaScript编码,Brackets
MAC版可以用于编写HTML,CSS以及JavaScript,还可以下载、并使用扩展插件(比如Git整合,JSHint支持,等)添加功能。
Brackets MAC版是一款十分出色的文本编辑软件,Brackets
MAC官方版支持Windows,Mac以及Linux操作系统,内置HTML、CSS、以及JavaScript编码,Brackets
MAC版可以用于编写HTML,CSS以及JavaScript,还可以下载、并使用扩展插件(比如Git整合,JSHint支持,等)添加功能。
{mac1}
功能介绍
1、内联编辑
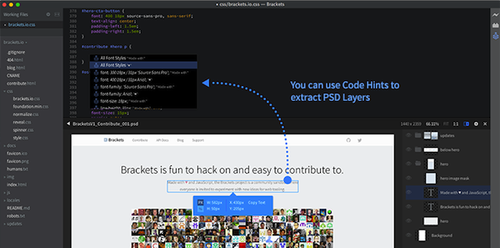
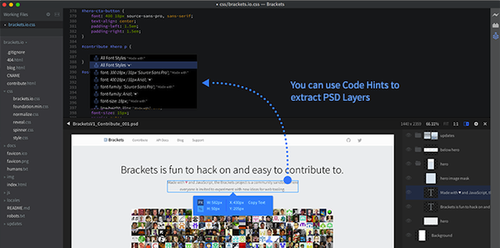
Brackets不是在文件选项卡之间跳转,而是让您打开一个窗口,进入您最关心的代码。想要处理适用于特定ID的CSS吗?将鼠标光标放在该ID上,按Command/ Ctrl+E和Brackets将在内联窗口中显示具有该ID的所有CSS选择器,这样您就可以并排处理代码而无需任何弹出窗口。
2、实时预览
获取与浏览器的实时连接。对CSS和HTML进行更改,您将立即在屏幕上看到这些更改。还可以通过简单地将光标放在浏览器上来查看CSS选择器在浏览器中的应用位置。它是代码编辑器的强大功能,具有浏览器开发工具的便利性。
3、预处理器支持
以全新的方式使用预处理器。我们知道预处理器对您的工作流程有多重要。这就是为什么我们想让Brackets成为预处理器的最佳代码编辑器。使用Brackets,您可以将快速编辑和实时突出显示与LESS和SCSS文件一起使用,这将使您的工作变得前所未有的简单。

软件特色
1、可以处理HTML,CSS和Java Script
第一次启动Brackets应用程序时,它将打开一个“入门”项目,您可以在其中了解有关该应用程序的更多信息并了解如何使用它。值得注意的是,当您处理HTML文档时,您可以选择查看和编辑所有相关的CSS元素。此外,通过在鼠标悬停在各种CSS或Java Script函数之上时使用Command + E键盘快捷键,您可以激活内联QuickEdit函数,该函数允许您编辑CSS规则或Java Script函数。
2、轻松预览浏览器中的代码修改
Brackets附带实时预览功能,启用后,将在Web浏览器中打开当前文档。在源代码文档中进行的任何修改都将立即反映在Web浏览器预览中:这样您就可以在不需要任何努力的情况下同时处理项目并查看结果。通过安装由您自己或社区中的其他成员开发的插件,可以轻松扩展Brackets功能。首先,您可以浏览Brackets Extension Registery网站,看看您是否能找到可能使您的工作更轻松的扩展程序。
3、功能强大的代码编辑器
Brackets为您提供在干净,有组织的环境中处理Web设计项目的可能性,附带调试工具,并允许您实时预览结果。此外,该应用程序使您能够在内联编辑器中预览和编辑CSS规则和Java脚本功能,并为您提供将个性化工具作为扩展名包含的可能性。

操作方法
Ctrl/Cmd + Shift + H 可以呼出与关闭文件树
Ctrl/Cmd + Shift + O 快速打开文件
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/– 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 注释
Ctrl/Cmd + Alt + / 块注释